How Can We Help?
Search for answers or browse our knowledge base.
Dashboard Events Subtab
Purpose
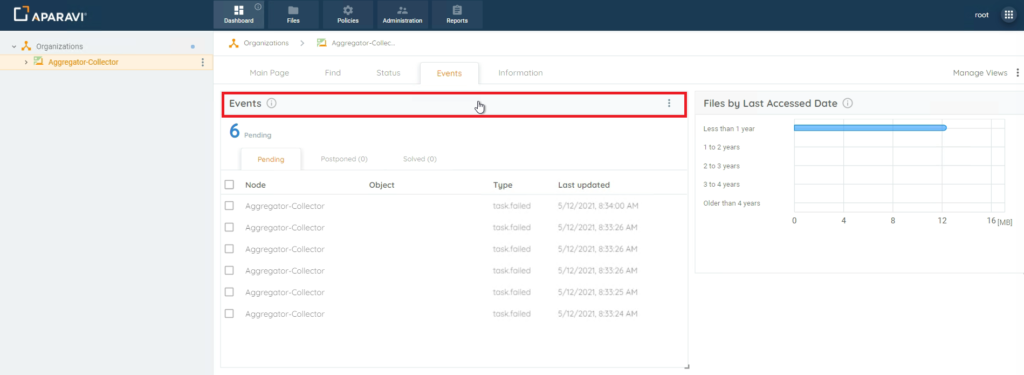
Located on the fourth subtab under the Dashboard, the Events subtab will allow for viewing of system events regarding the scanning of the files from the local host. The Events widget is broken down into three subtabs: (1) Pending (2) Postponed & (3) Solved. This widget displays the failures for the system tasks running in the background and provides the ability to add comments to each event and select if the event was postponed or resolved.
*Please note: Ensure that the proper node is selected since different nodes may have different dashboards entirely.

Overview
- Viewing Events in Events Widget
- Moving an Event & Adding Comments
- Moving or Adding Comments to Multiple Events
- Add, Edit & Delete Widgets to Events subtab
- Resizing & Relocating Events Widget on Events Subtab
- Edit Events Widget Name & Source
- Delete Events Widget from the Events subtab
- Rename Events Subtab
- Remove Events Subtab
- Restore Default Dashboard
Viewing Events in Events Widget
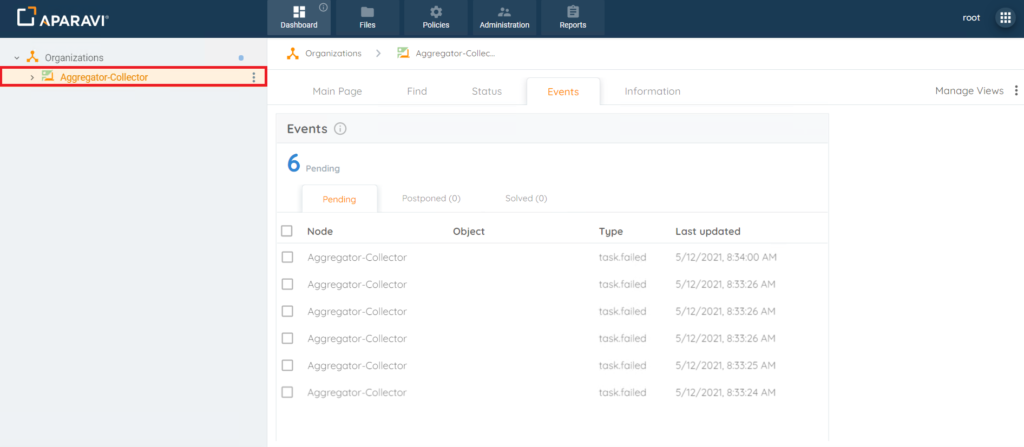
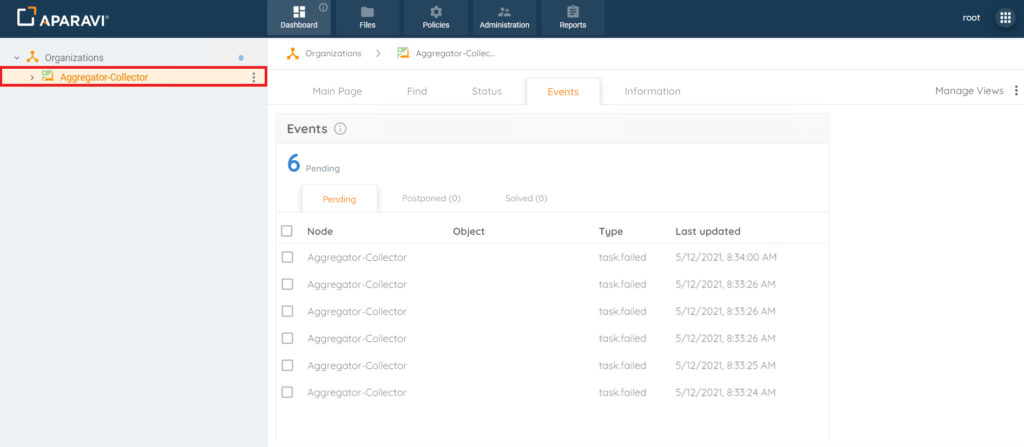
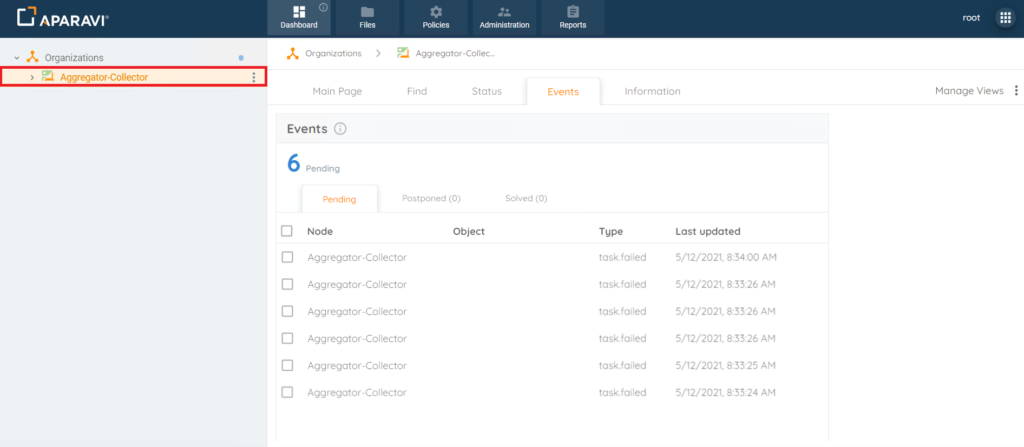
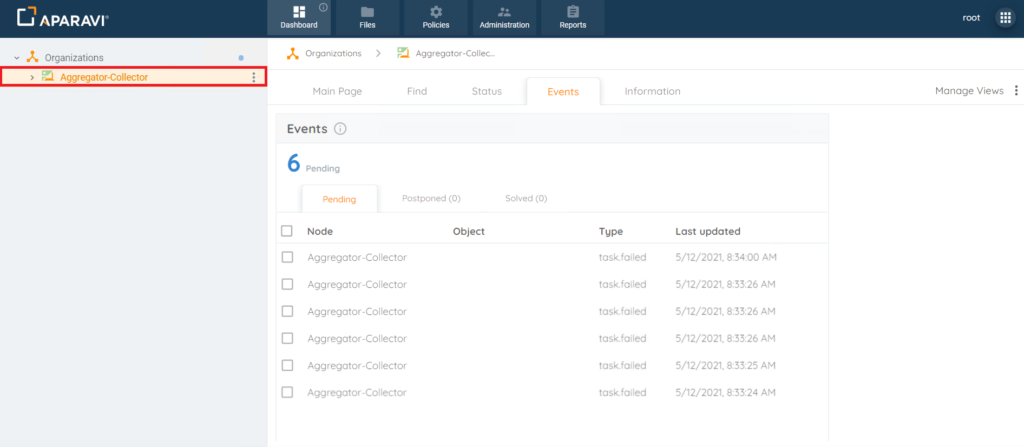
1. Choose which node to view the events for, by clicking on it in the navigation tree, located on the left-hand side. Once selected, it will appear with a yellowish background color to indicate that it is selected.

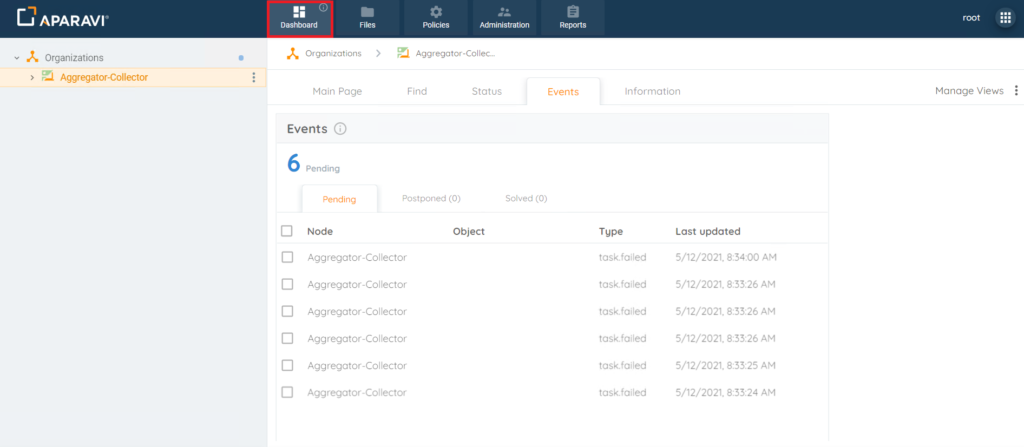
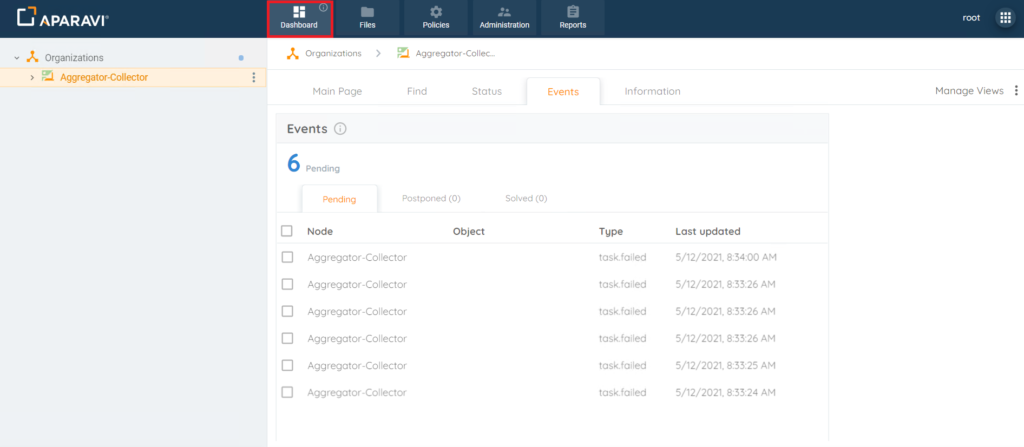
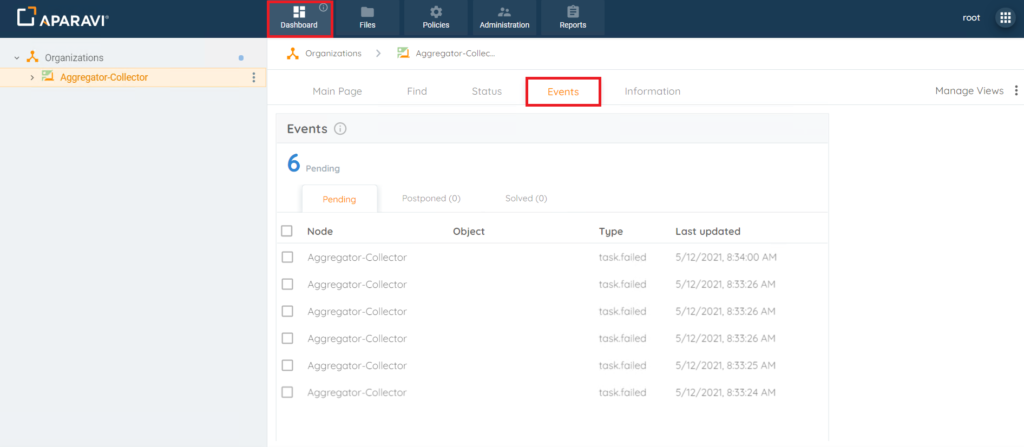
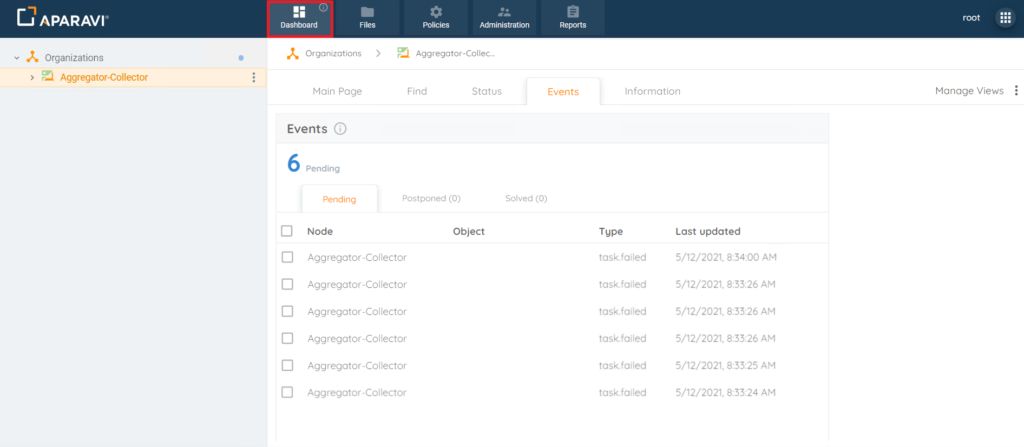
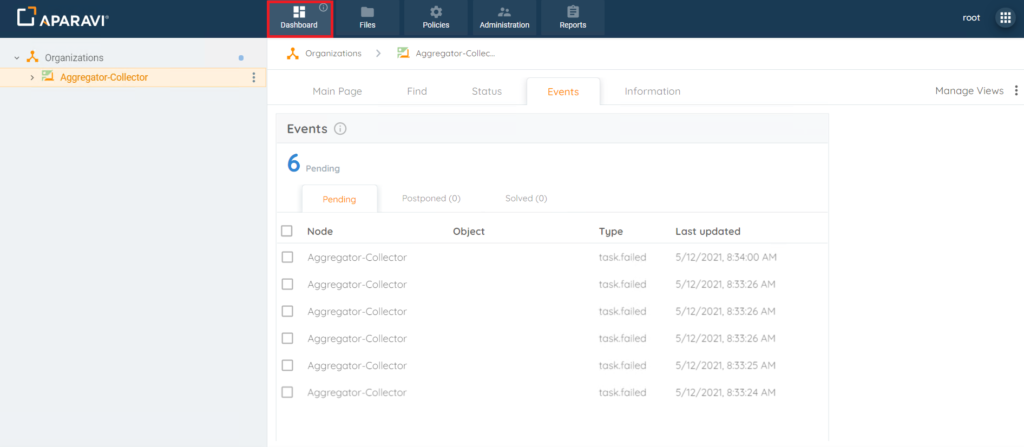
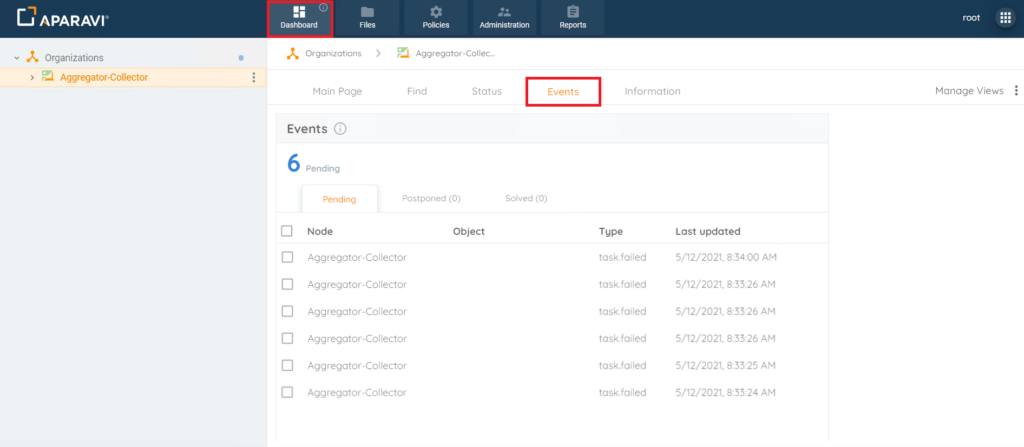
2. Click on the Dashboard tab in the top navigation menu. If not already located on this tab, the system will navigate to the Dashboard tab in the system.

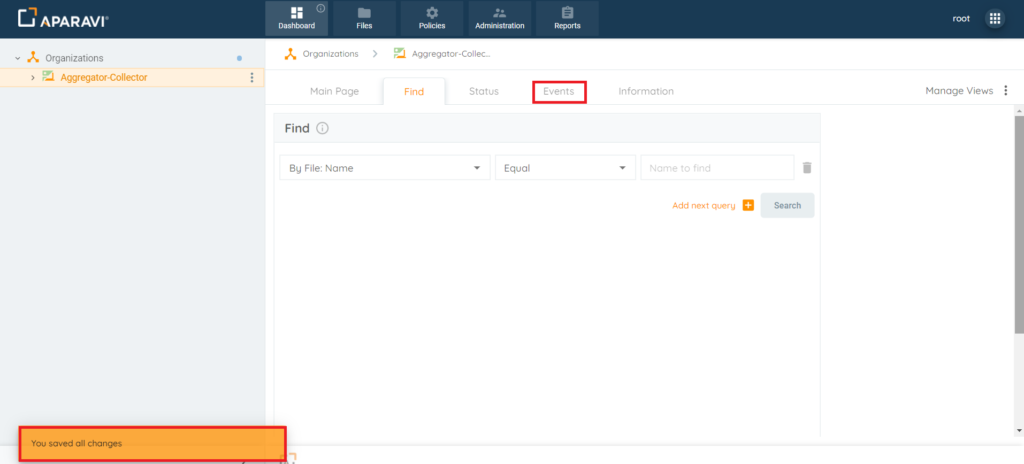
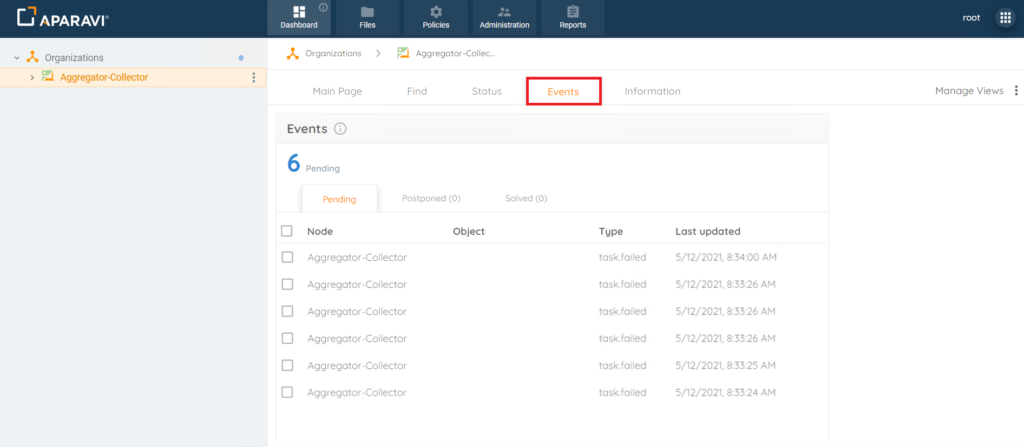
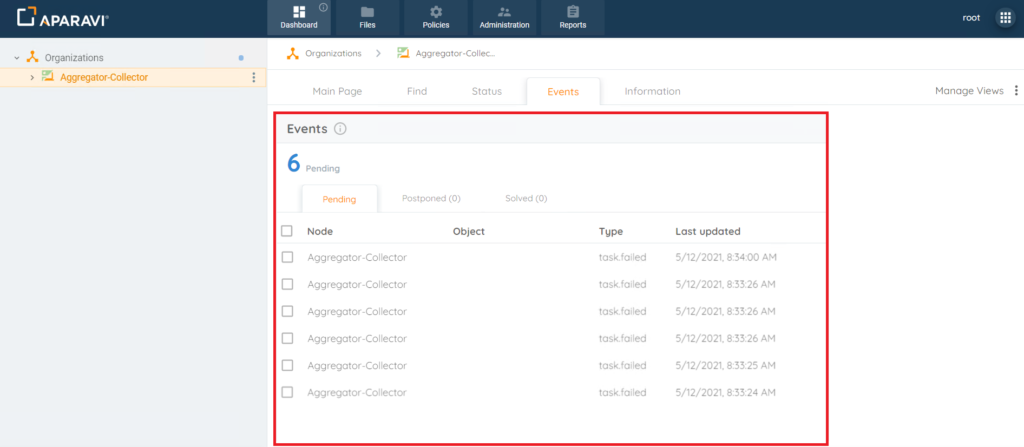
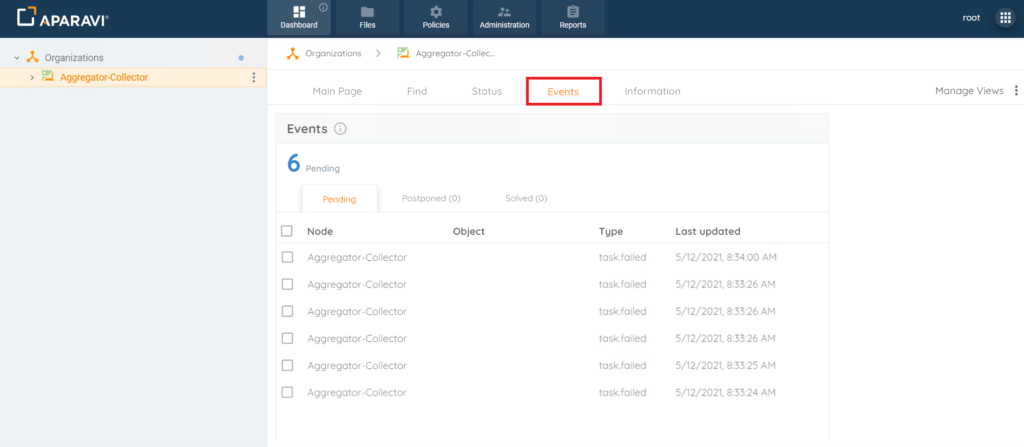
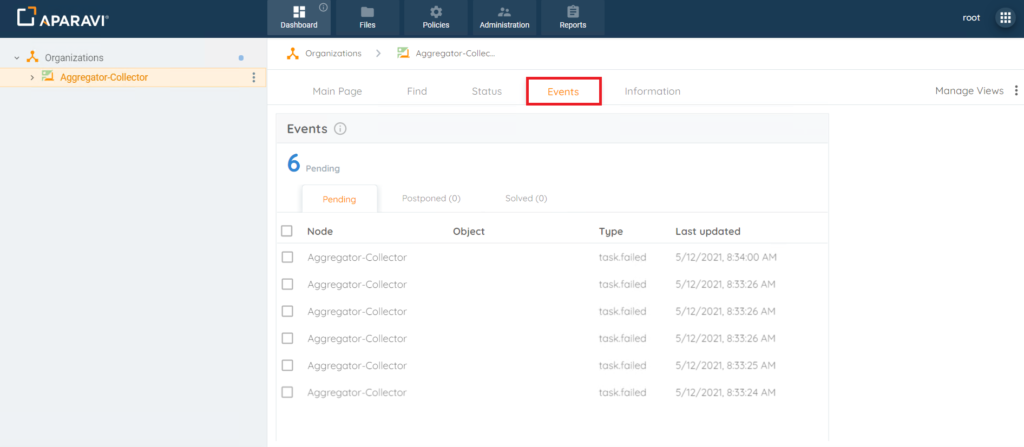
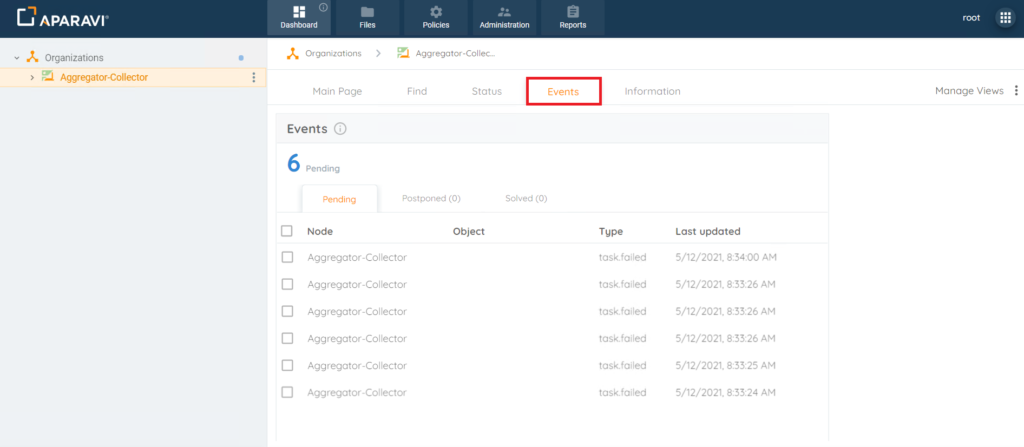
3. Click on the Events subtab, located under the Dashboard tab. Unless the Dashboard tab has already been altered, it is typically the fourth subtab.

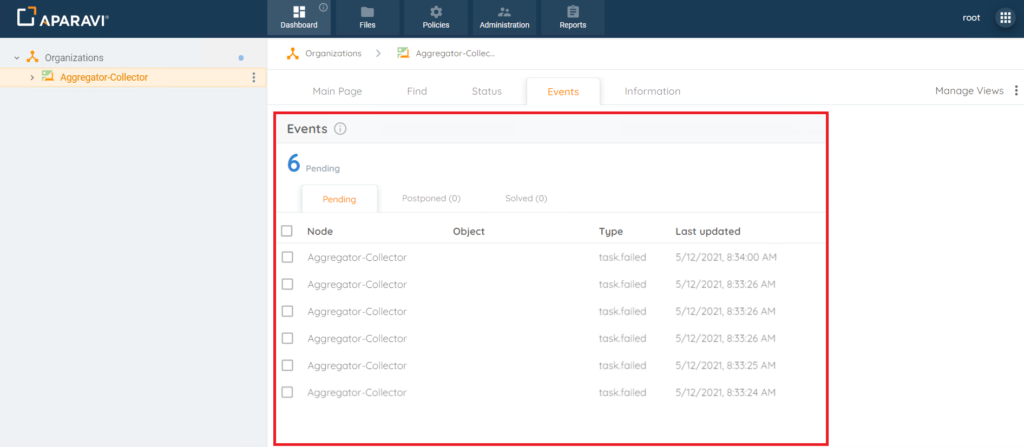
4. The Events Widget offers 3 subtabs:
(1) Pending – Displays a list of events (task failures) during a file scan.
(2) Postponed – Displays a list of events that a user has moved to to the postponed tab to resolve at a later time.
(3) Solved – Displays a list of events that a user has moved to to the solved tab, to indicate that the event failure has been resolved.

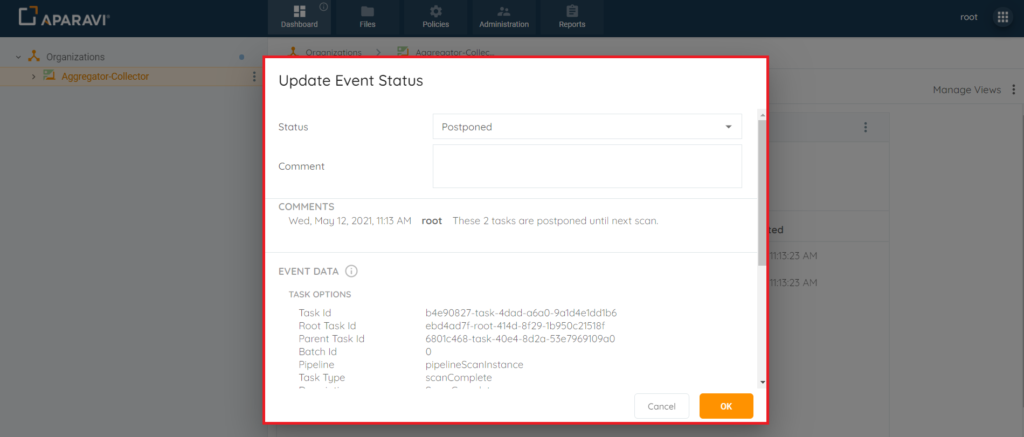
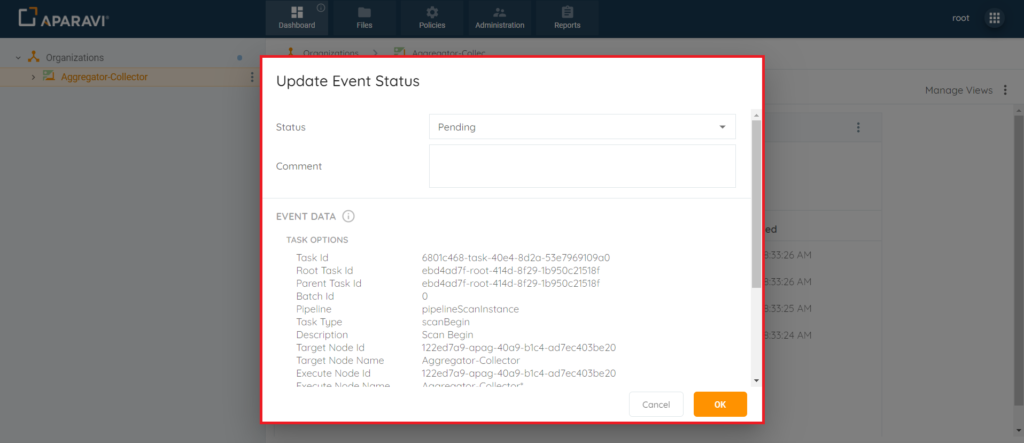
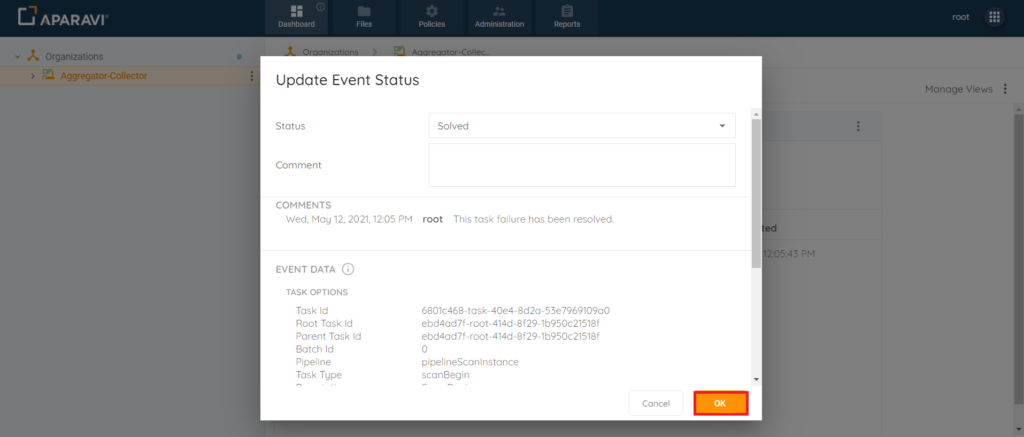
5. To view the details about any event, click on the event’s name and the Update Event Status pop-up box will appear, displaying all the information regarding the event.

6. Once done viewing the event, click on the Ok button, located in the bottom right-hand side of the pop-up box to close it.

Moving an Event & Adding Comments
Any event can be moved to different subtab or can have comments added to it, as it progresses through the chain of resolving the task failure.
1. Choose which node to view the events for, by clicking on it in the navigation tree, located on the left-hand side. Once selected, it will appear with a yellowish background color to indicate that it is selected.

2. Click on the Dashboard tab in the top navigation menu. If not already located on this tab, the system will navigate to the Dashboard tab in the system.

3. Click on the Events subtab, located under the Dashboard tab. Unless the Dashboard tab has already been altered, it is typically the fourth subtab.

4. Click on the event to open the Update Event Status pop-up box. Once clicked on, the events details will display with options to be moved to another subtab, additional comments can be entered or the general information about the event can be viewed.

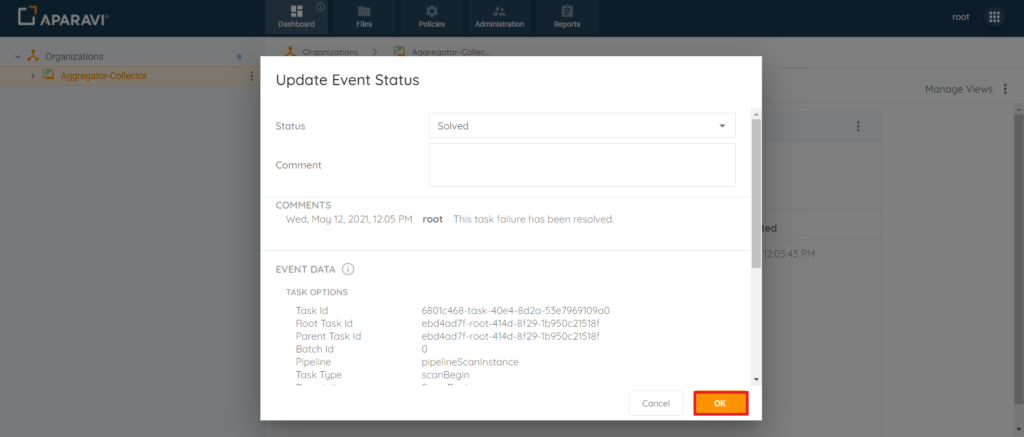
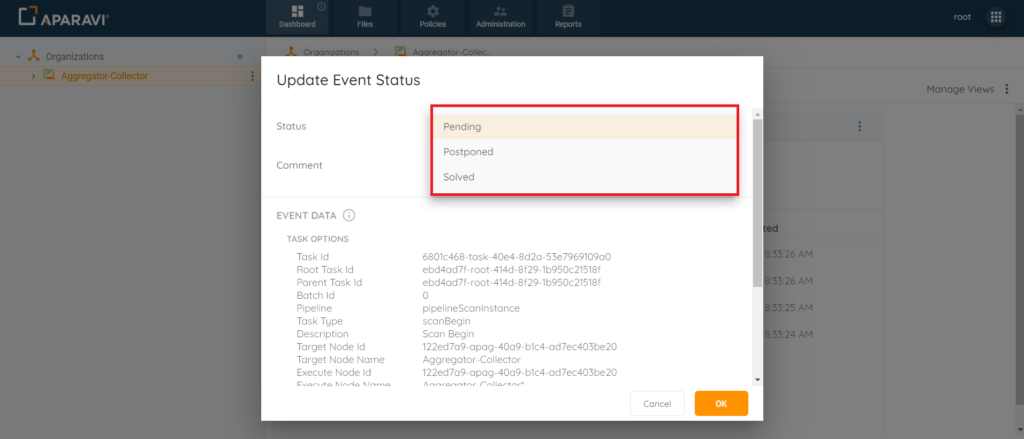
5. Click on the Status field located inside of the Update Event Status pop-up box. Once clicked, a drop-down menu will appear offering the various tabs that this event can be moved to. Once the new status is selected it will appear inside of the field.

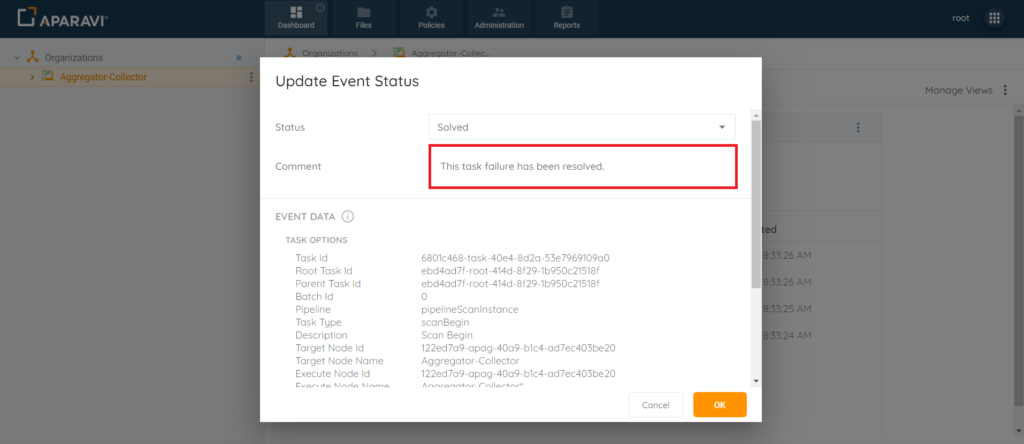
6. Enter any comments, if desired, into the Comment field.

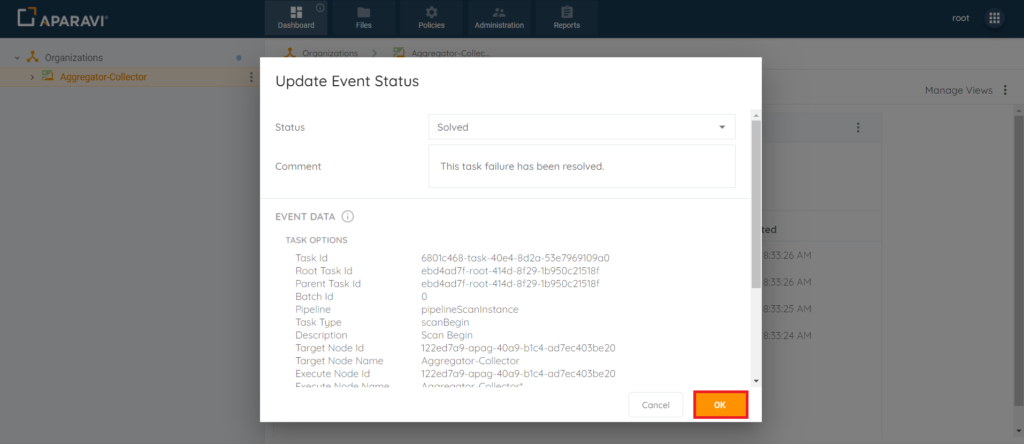
7. Once all changes have been made, click on the Ok button, located in the bottom right-hand side of the pop-up box to save the changes.

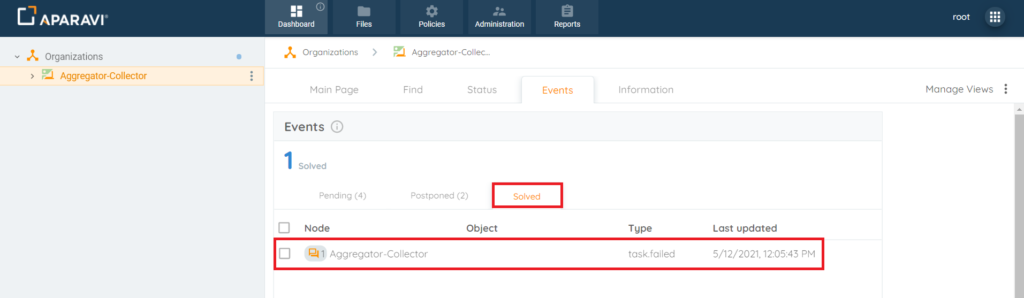
8. Click on the corresponding subtab within the Events widget, that was selected in the Status field, to view the event that was moved. The event should no longer appear on the tab it was on formally and should appear under the new subtab that was chosen during the updating of the event. If comments were added, an orange message icon will appear directly to the left of the event’s name.

9. Click on the event that was moved to view the event’s information and comments entered. From this view, the event can be moved to another subtab, additional comments can be entered or the general information about the event can be viewed. Once completed, click on the Ok button to close the event.

Moving or Adding Comments to Multiple Events
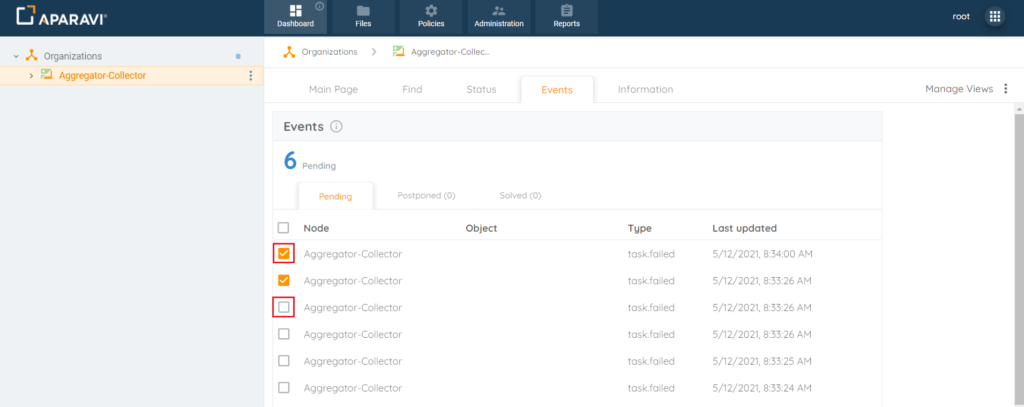
1. To move multiple events from one tab to another, click on the checkbox located to the left-hand side of the event’s names. Once the events are selected, the checkboxes will fill with an orange background to indicate that they are selected. To deselect an already selected event, click the checkbox again and the orange background will disappear to indicate that the event is not selected. When multiple events are selected, the comments and tab change will be applied to all of the selected events.

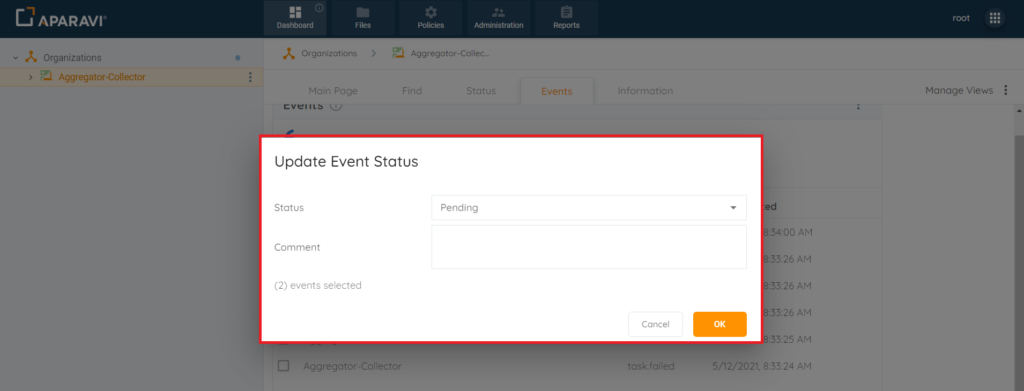
2. Once all events have been selected, click on one of the selected events. Once clicked, the Update Event Status pop-up box will appear.

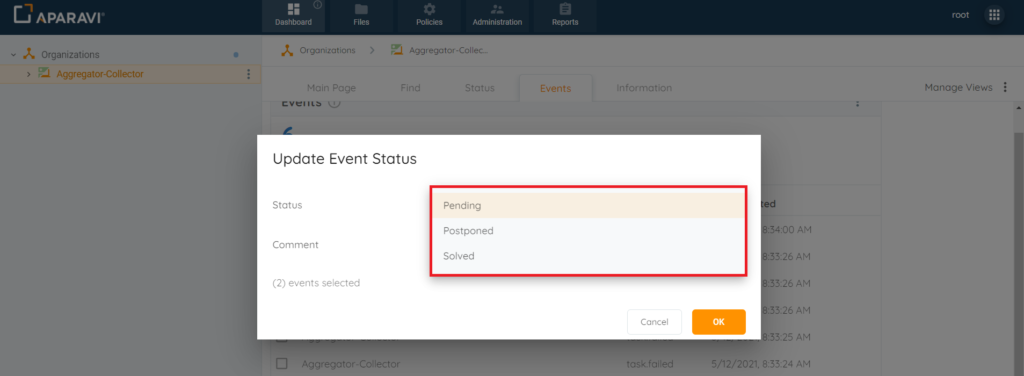
3. Click on the Status field located inside of the Update Event Status pop-up box. Once clicked, a drop-down menu will appear offering the various tabs that this event can be moved to. Once the new status is selected it will appear inside of the field.

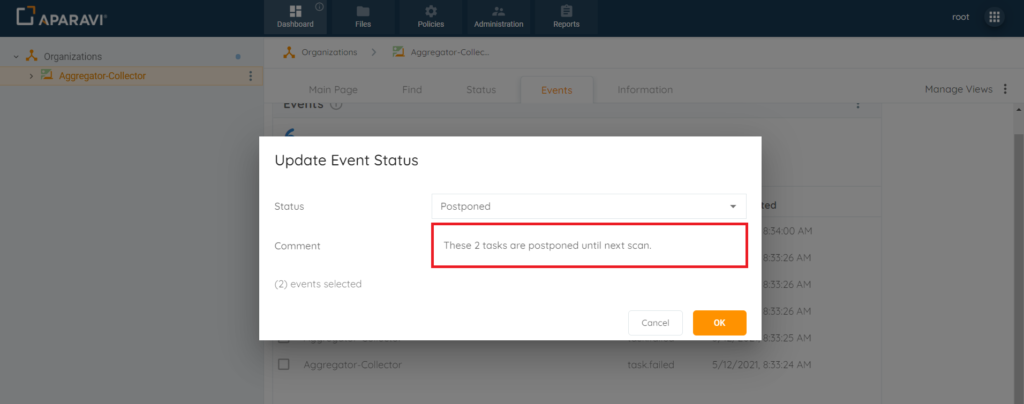
4. Enter any comments, if desired, into the Comment field. The comments will be applied to all events selected and will appear inside of the comment field.

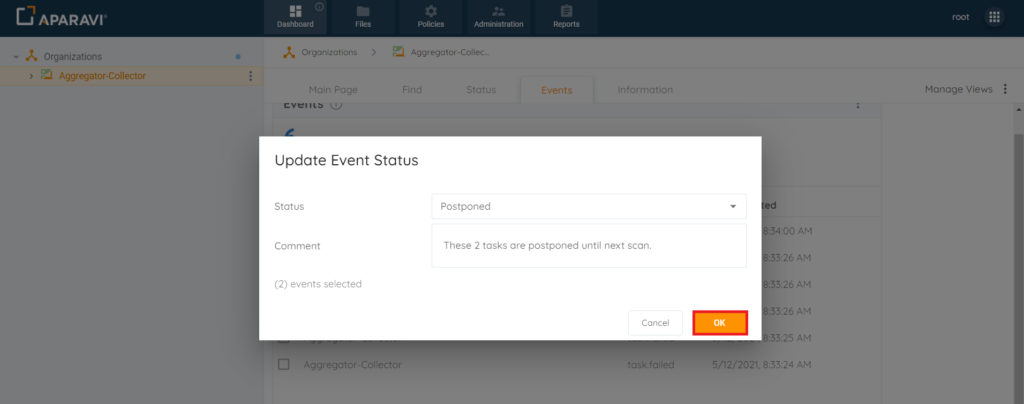
5. Once completed, click the Ok button, located at the bottom right-hand side of the pop-up box to save changes.

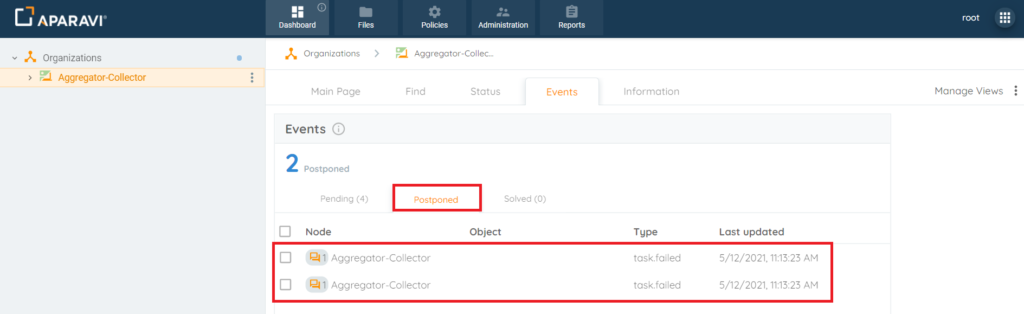
6. Click on the corresponding subtab within the Events widget, that was selected in the Status field, to view the events that were moved. The events should no longer appear on the tab it was on formally and should appear under the new subtab that was chosen during the updating of the event. If comments were added, an orange message icon will appear directly to the left of the event’s name.

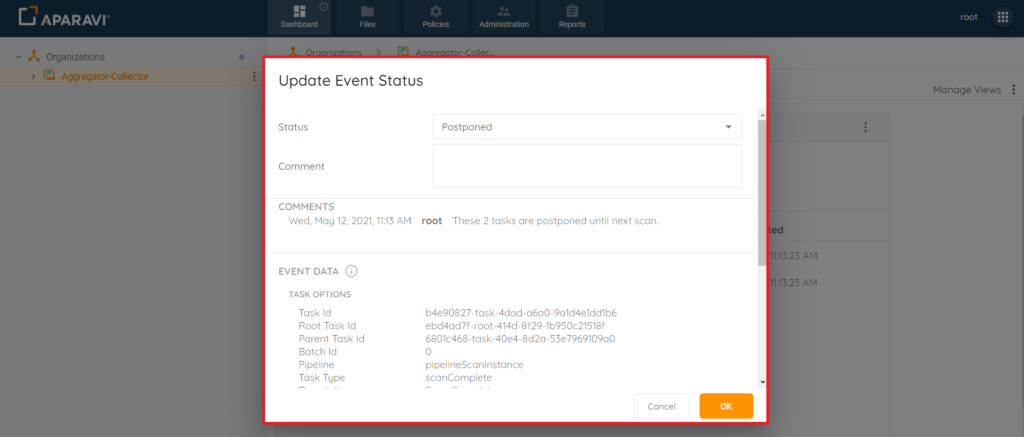
7. Click on one of the events that were moved to view the event’s information and comments entered. From this view, the event can be moved to another subtab, additional comments can be entered or the general information about the event can be viewed. Once completed, click on the Ok button to close the event.

Resizing & Relocating Events Widget on Events Subtab
Resize
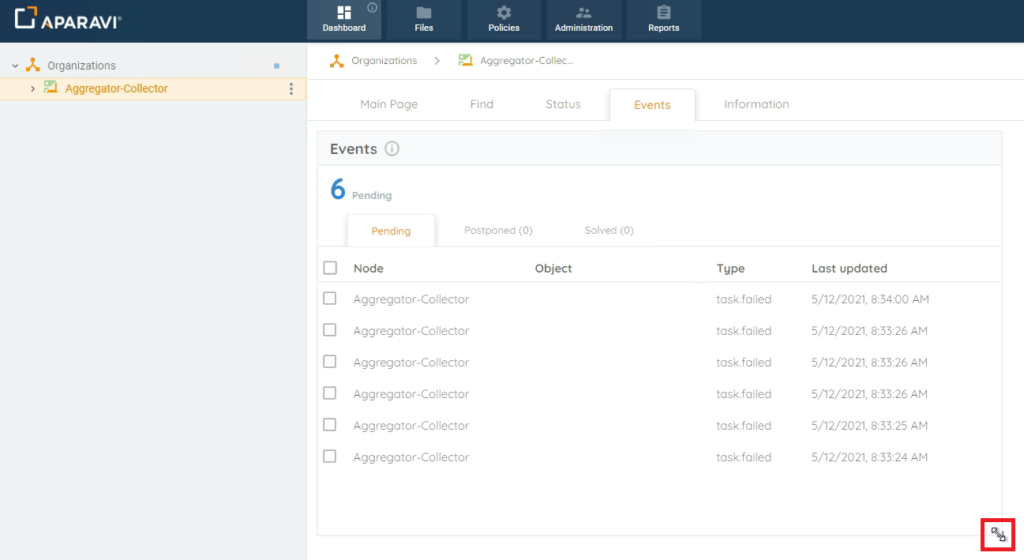
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Events subtab.

2. Click on the Events widget and then click on the tiny arrow that appears in the very bottom right-hand side of the widget. When at the correct spot for resizing, the mouse will become a double-sided arrow to indicate it is ready for dragging.

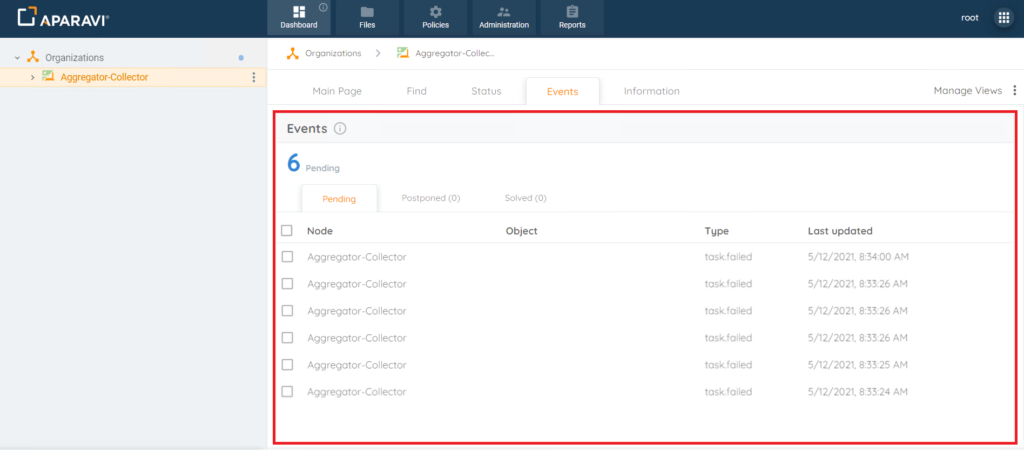
3. If the Events widget should display larger on the screen, while clicking on the edge of the widget, drag the mouse away from the center of the widget until it changes into the appropriate size. Once the widget is the correct size, release the mouse and the widget will remain the new size.

4. If the Events widget should display smaller on the screen, while clicking on the edge of the widget, drag the mouse toward the center of the widget until it changes into the appropriate size. Once the widget is the correct size, release the mouse and the widget will remain the new size.

Relocating
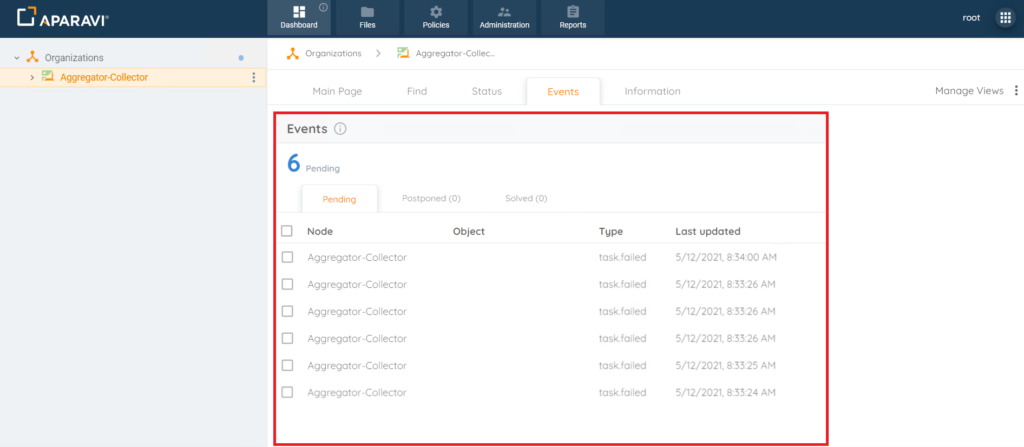
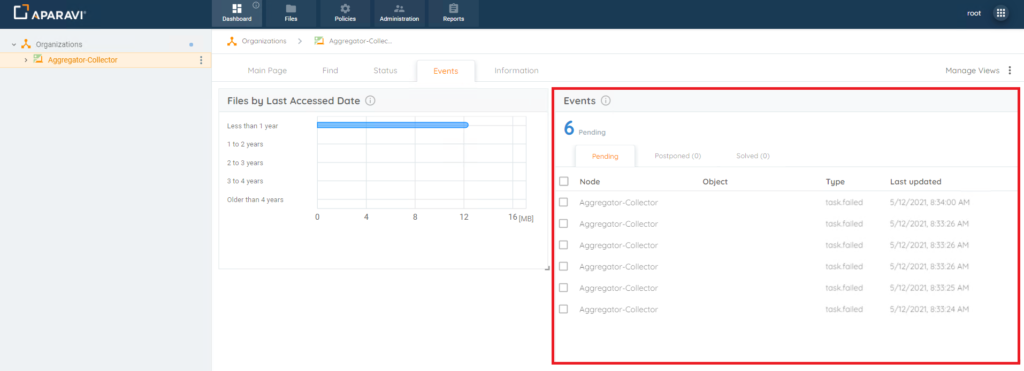
1. Hover over the Events header bar inside of the widget that needs to be relocated until the mouse cursor becomes a hand icon. Once it changes, while holding down the mouse, drag the Events widget to the new desired location and release the mouse.

2. Once the mouse has been released, the widget will appear in the new location of the Dashboard’s Events subtab.

Edit Events Widget Name
1. Choose which node to view the events for, by clicking on it in the navigation tree, located on the left-hand side. Once selected, it will appear with a yellowish background color to indicate that it is selected.

2. Click on the Dashboard tab in the top navigation menu. If not already located on this tab, the system will navigate to the Dashboard tab in the system.

3. Click on the Events subtab, located under the Dashboard tab. Unless the Dashboard tab has already been altered, it is typically the fourth subtab.

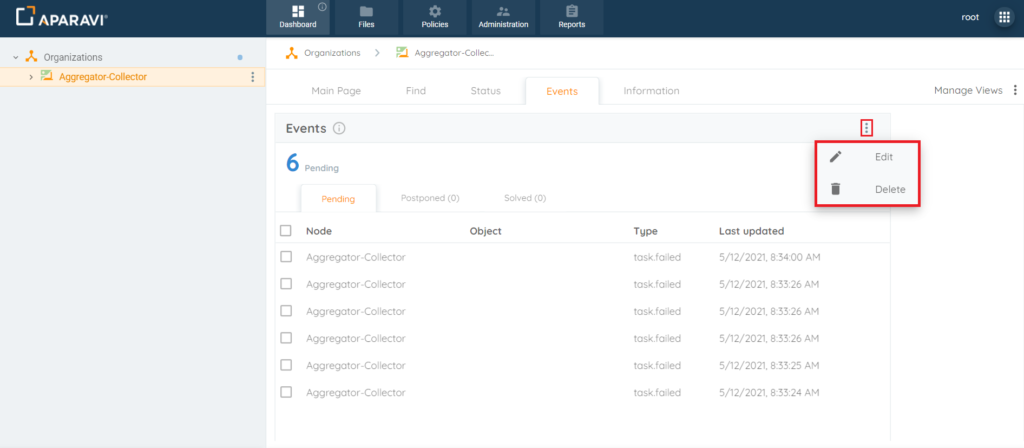
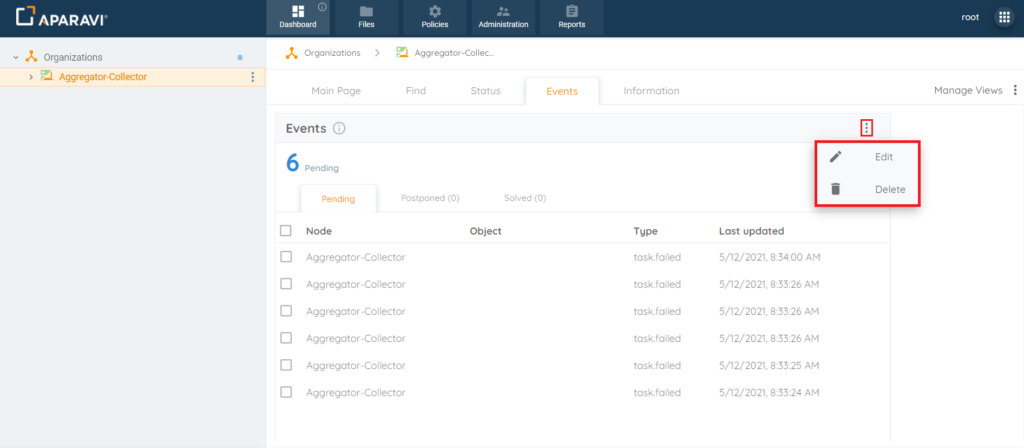
4. Hover over the Events widget on the Events subtab and click on the 3 vertical blue dots that appear in the very upper right-hand corner of the widget. Once the dots appear, click on them and a drop-down menu will appear.

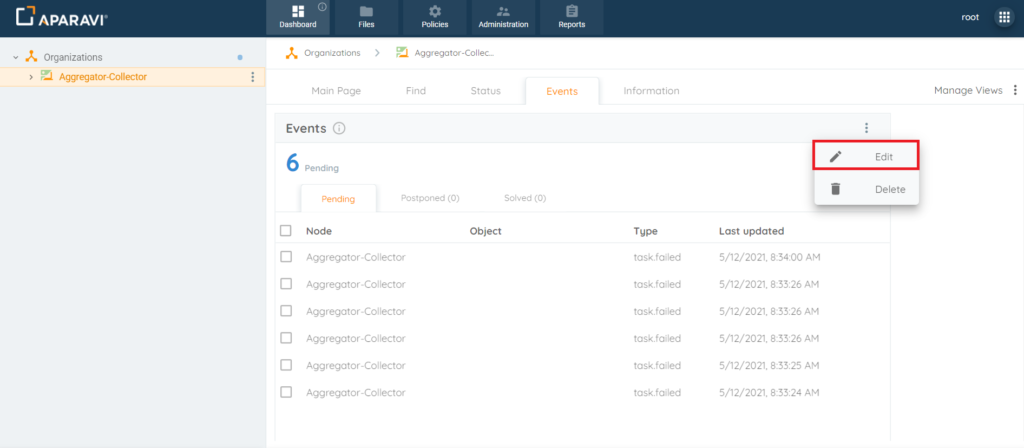
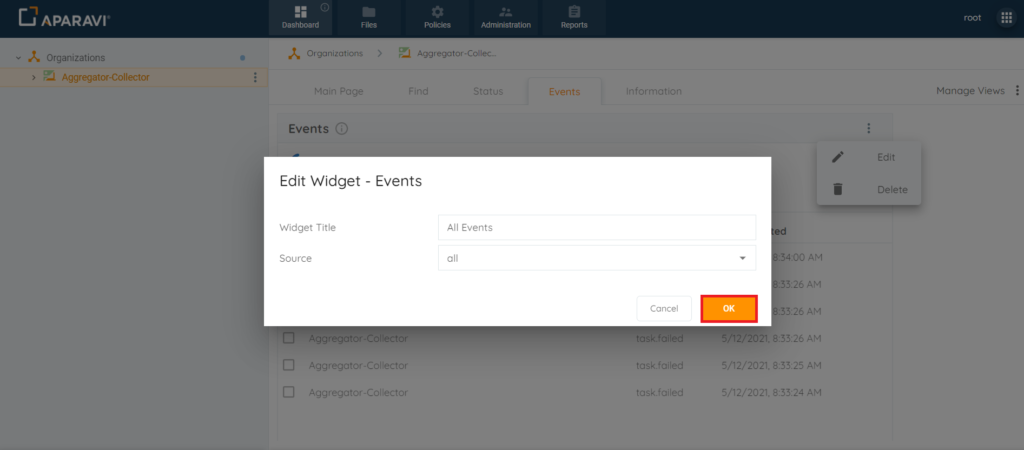
5. Click on the Edit option from the drop-down menu. Once clicked, the Edit Widget pop-up box will appear.

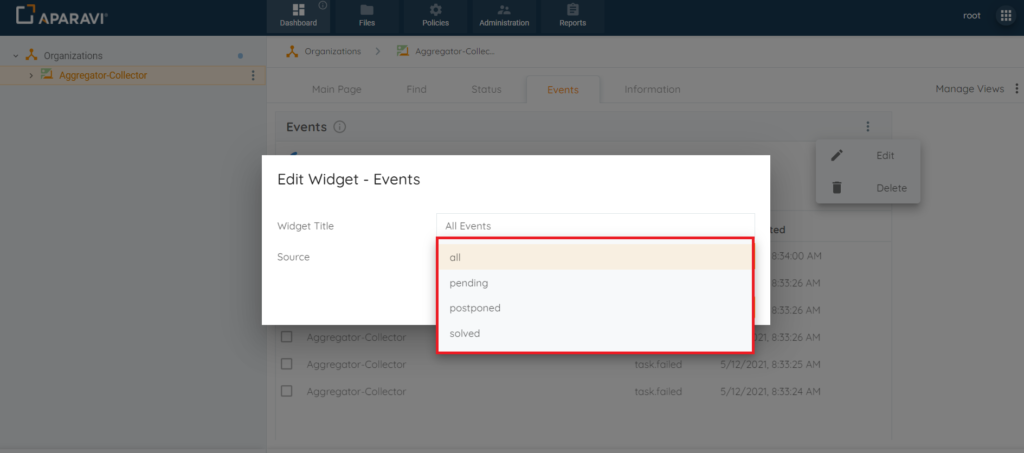
6. Enter the new name of widget into the Widget Title field.

7. Click on the Source field, located inside of the Edit Widget pop-up box. Once clicked this field will become a drop-down menu with options to select from. From this view, the Events widget can be altered to display all off the 3 tabs or just one of them. The option for “All” is selected by default, so all 3 tabs will displays unless this field is altered.

8. Once completed with this field, click on the OK button to save the changes.

Delete the Events Widget from the Events subtab
By default when a new node is installed, the Dashboard will offer the Events subtab and automatically preload the Events widget. At any point the Events widget can be deleted from the Events subtab by completing the steps below:
1. Choose which node to view the events for, by clicking on it in the navigation tree, located on the left-hand side. Once selected, it will appear with a yellowish background color to indicate that it is selected.

2. Click on the Dashboard tab in the top navigation menu. If not already located on this tab, the system will navigate to the Dashboard tab in the system.

3. Click on the Events subtab, located under the Dashboard tab. Unless the Dashboard tab has already been altered, it is typically the fourth subtab.

4. Hover over the Events widget on the Events subtab and click on the 3 vertical blue dots that appear in the very upper right-hand corner of the widget. Once the dots appear, click on them and a drop-down menu will appear.

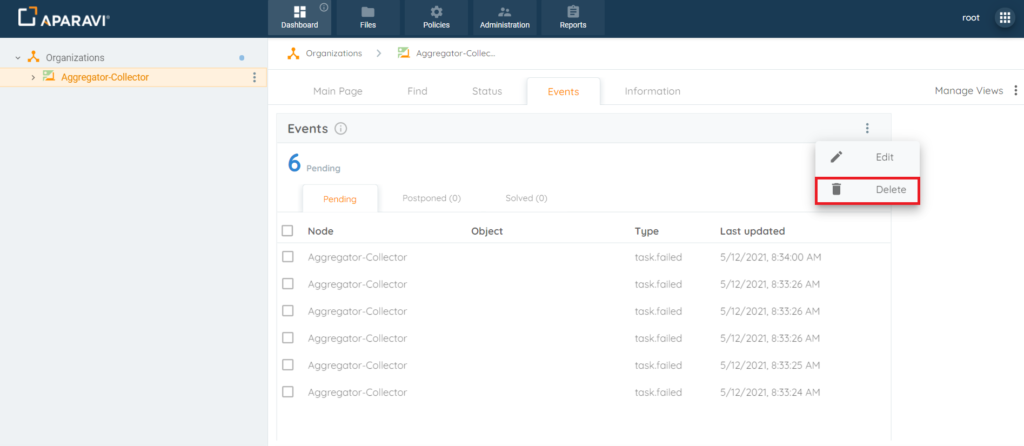
5. Click on the Delete option from the drop-down menu. Once clicked, the Delete Widget pop-up box will appear.

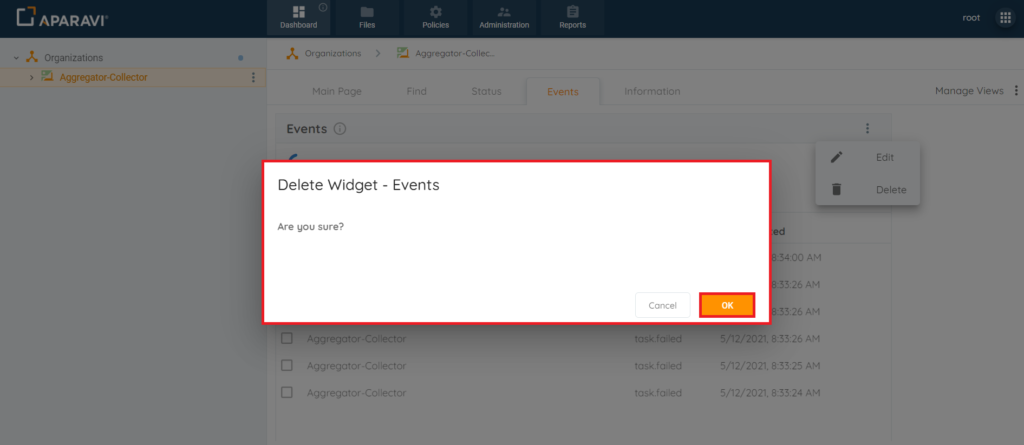
6. Click on the Ok button, located at the bottom right-hand side of the Delete Widget confirmation pop-up box.

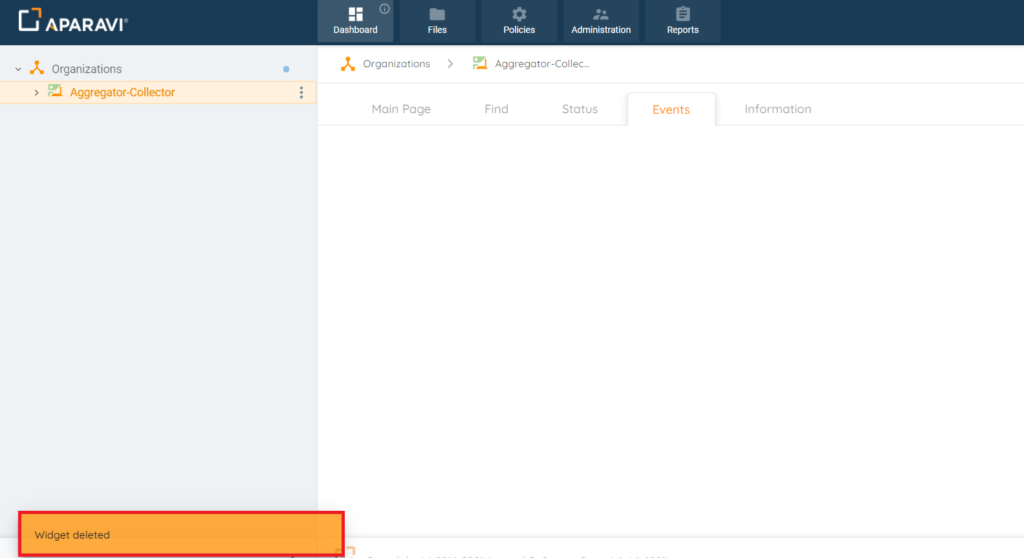
7. Once clicked, the Events widget will delete from the Events subtab automatically and an alert message will appear in the bottom left-hand side to indicate the widget was successfully deleted.

Rename Events Subtab
The Events subtab can be renamed to reflect something more meaningful if desired.
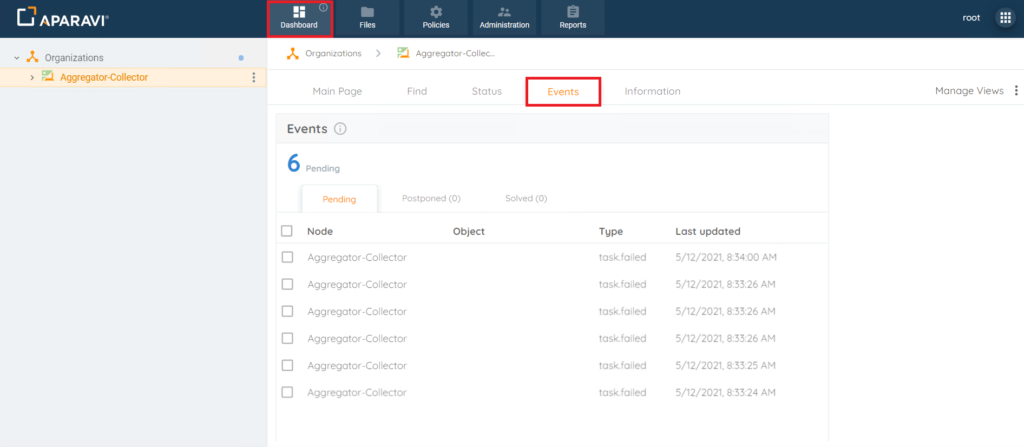
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Events subtab.

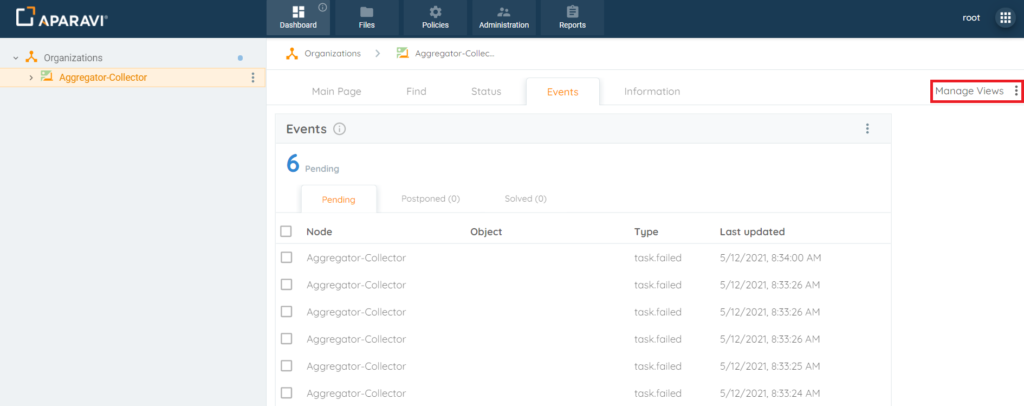
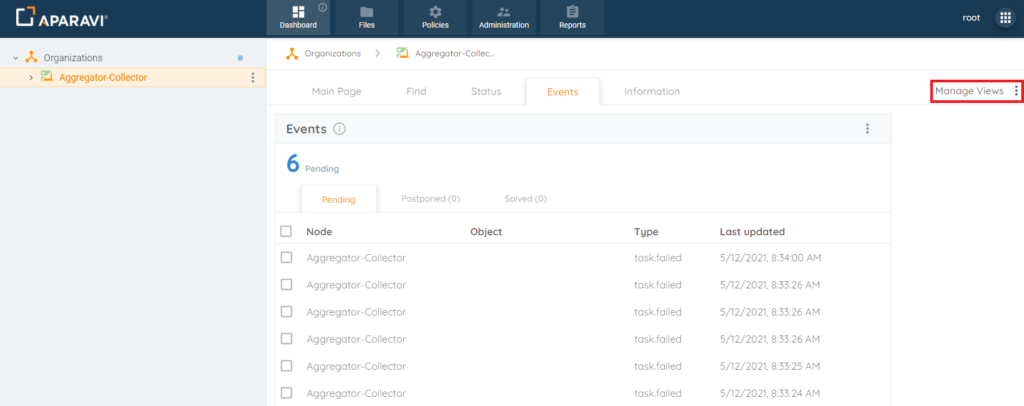
2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

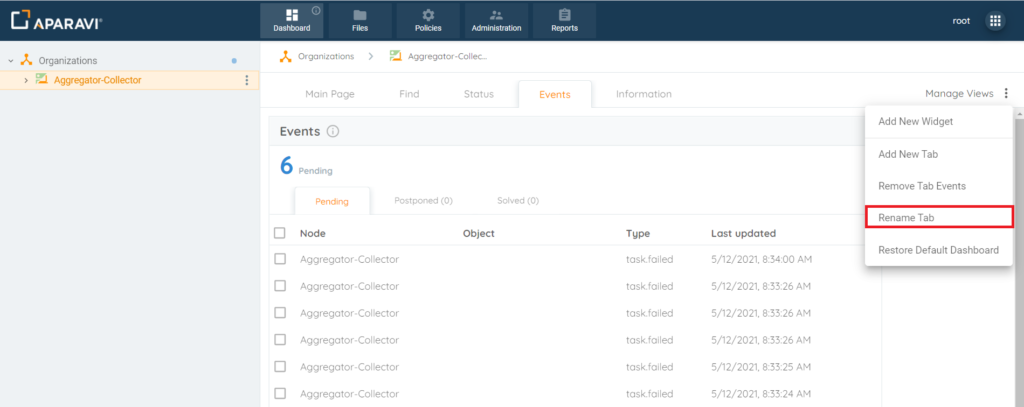
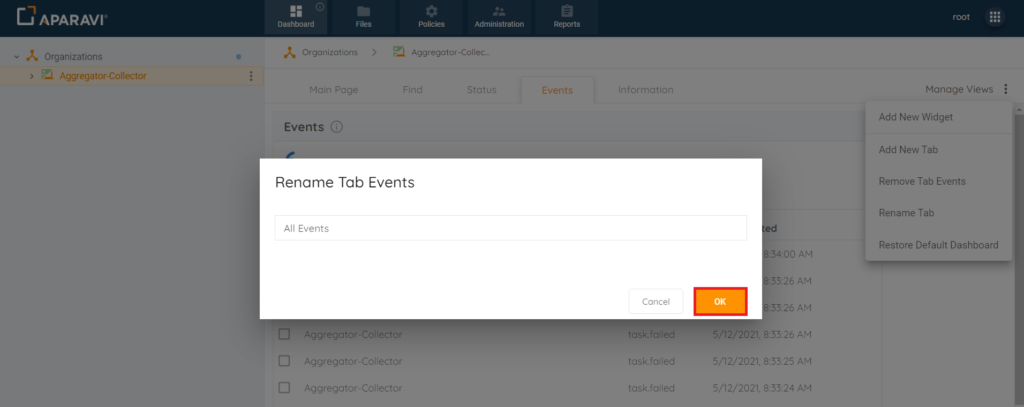
3. Click on the Rename Tab option from the menu that expands. Once clicked on, the Rename Tab pop-up box will appear.

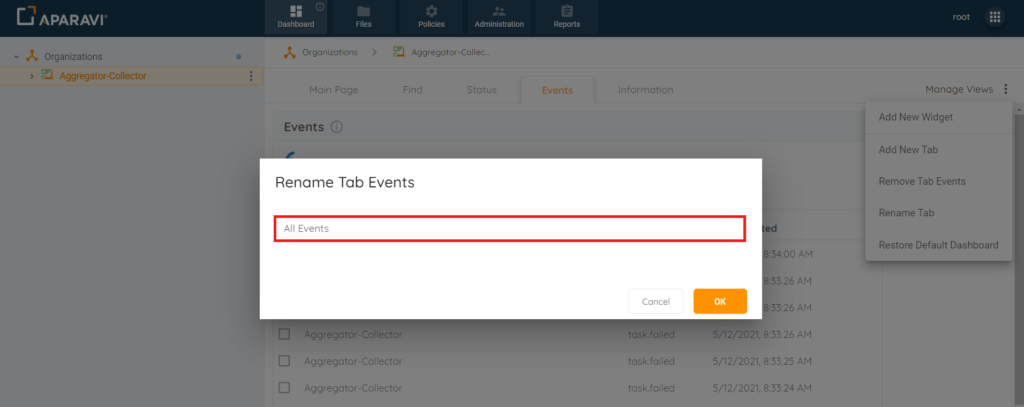
4. Type the new name of the tab into the text box, located inside of the Rename Tab pop-up box.

5. Once completed, click on the Ok button, located at the bottom right-hand side of the the Rename Tab pop-up box.

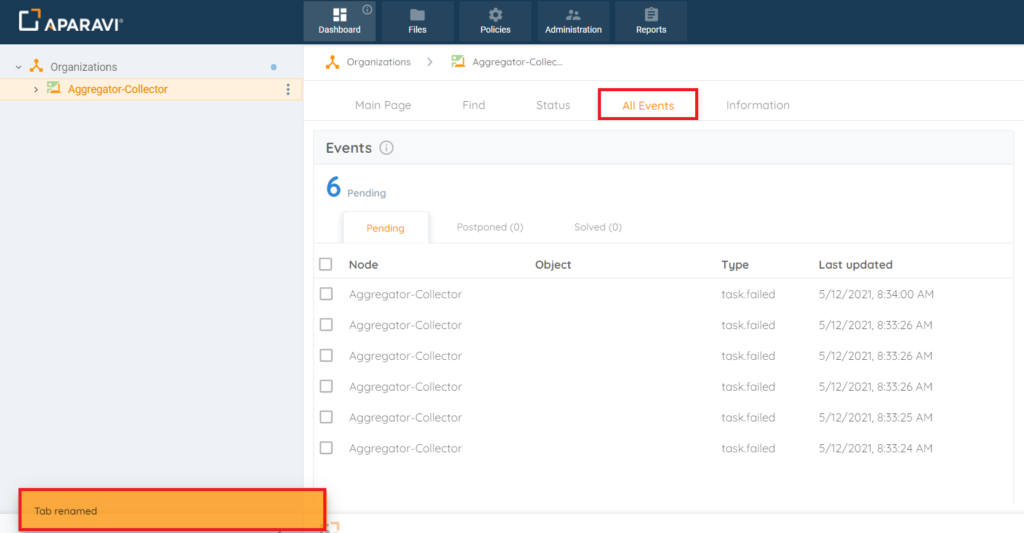
6. Once clicked on, the Events subtab will reflect the updated name automatically.

Remove Events Subtab
The Events subtab can be removed from the Dashboard Tab completely.
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Events subtab.

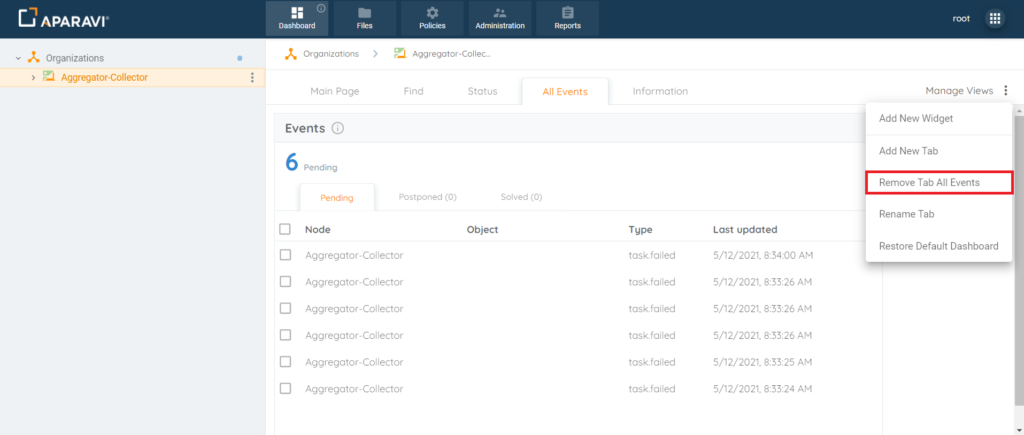
2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

3. Click on the Remove Tab option from the menu that appears.

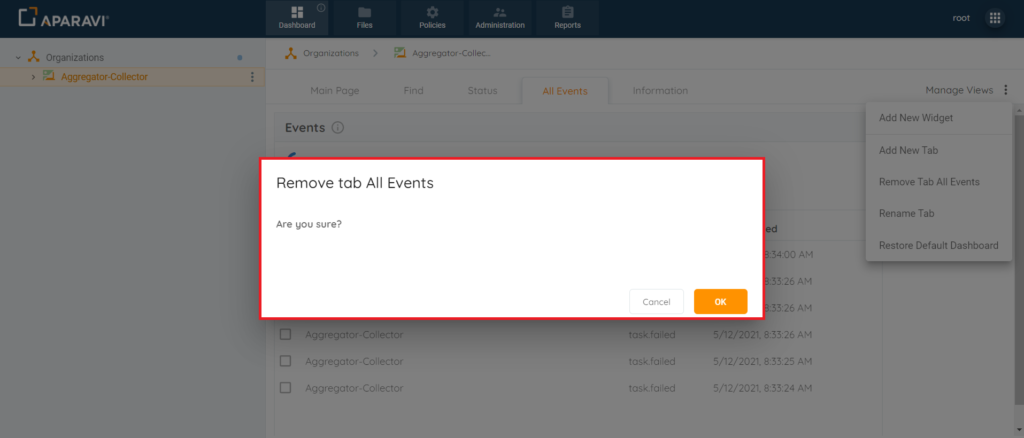
4. The Remove Events subtab pop-up box will appear to confirm the removal of the Events subtab.

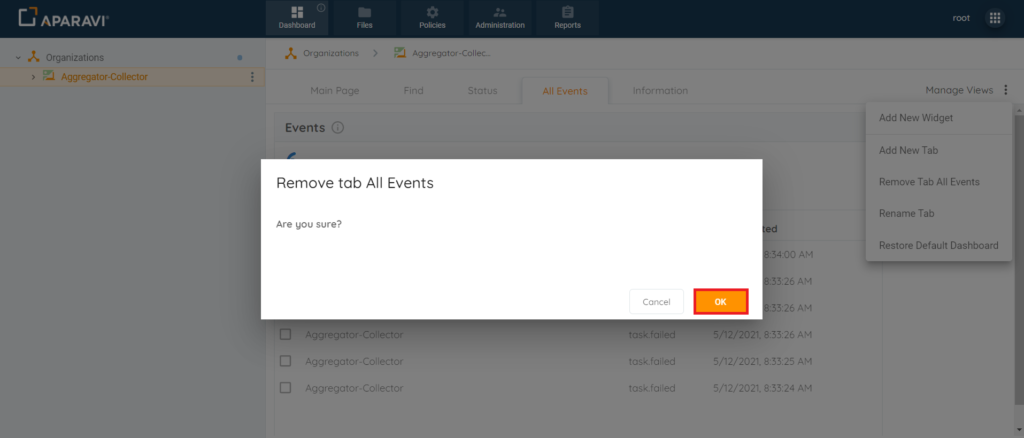
5. Click the Ok button, located in the bottom right-hand side of the the Remove Tab pop-up box.

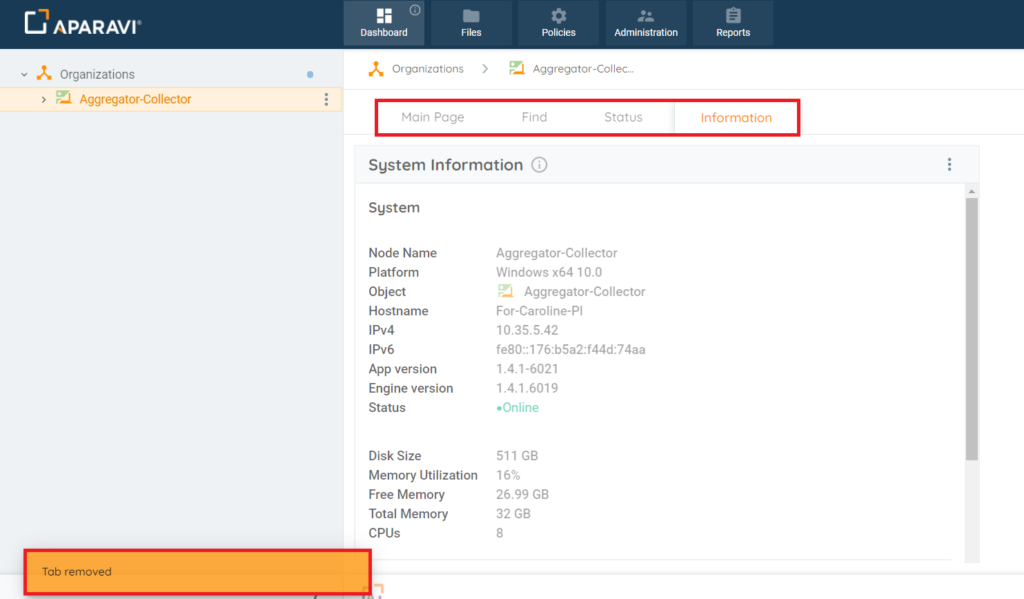
6. Once clicked on, the Events subtab will disappear from the Dashboard tab.

Restore Default Dashboard
If the Dashboard has been altered or deleted, it can restored to it’s original state upon installation of the node. When this option is selected, it will also restore the Events subtab to it’s original state as well.
1. Click on the Dashboard Tab, located in the top navigation menu.

2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

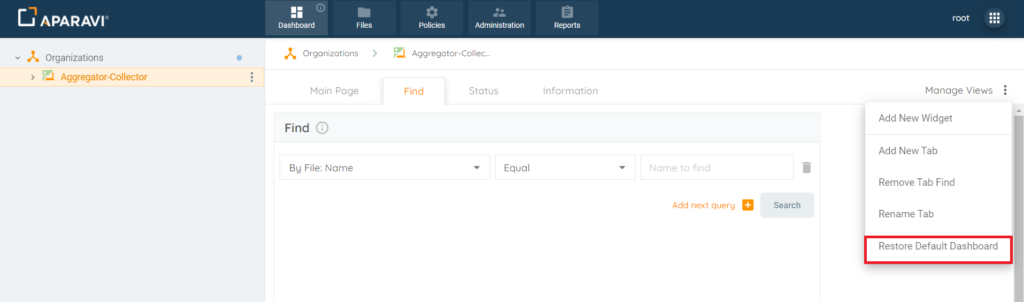
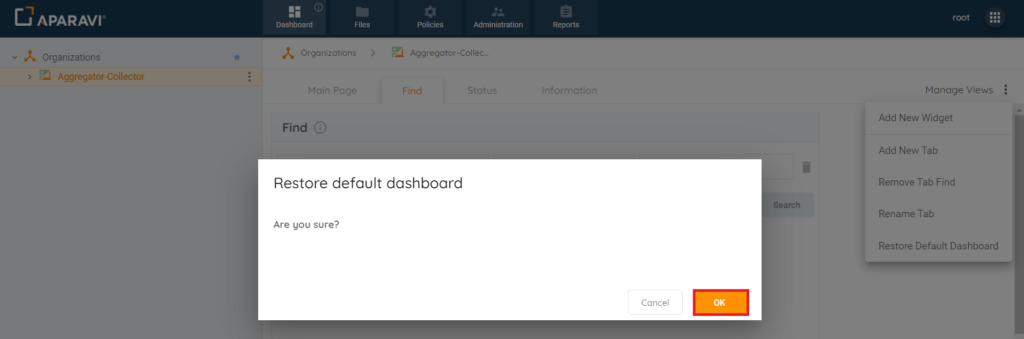
3. Click on the Restore Default Dashboard option from the menu that appears.

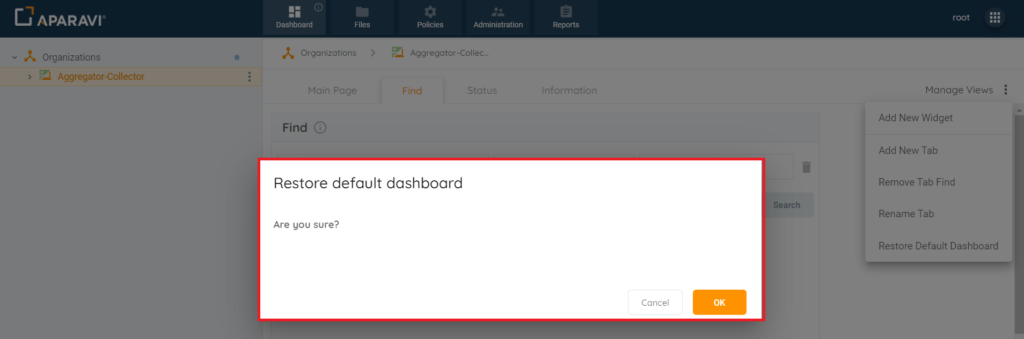
4. The Restore default dashboard pop-up box will appear to confirm the restoration of the Dashboard.

5. Click the Ok button, located in the bottom right-hand side of the the Restore default dashboard pop-up box.

6. Once clicked on, the Events subtab will reappear in its original place in the subtabs. Also, an alert message will appear in the bottom left-hand corner to indicate the changes have been saved.