How Can We Help?
Search for answers or browse our knowledge base.
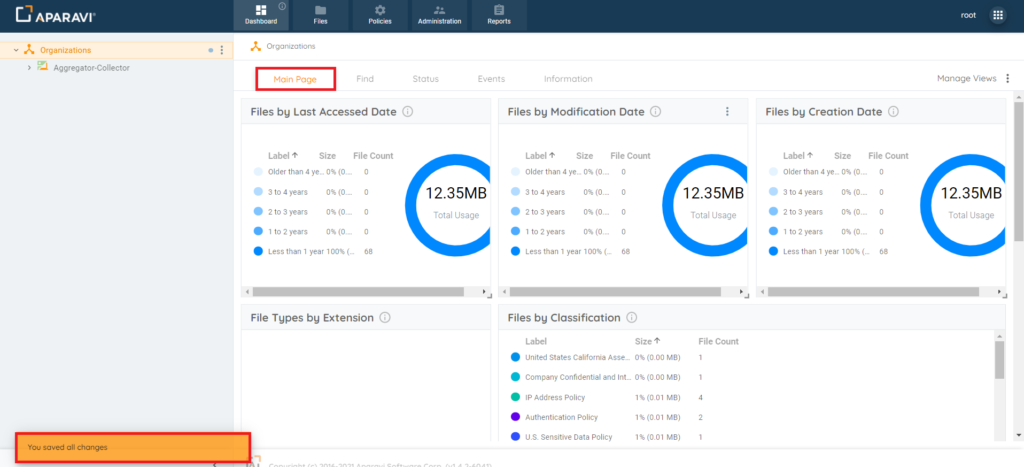
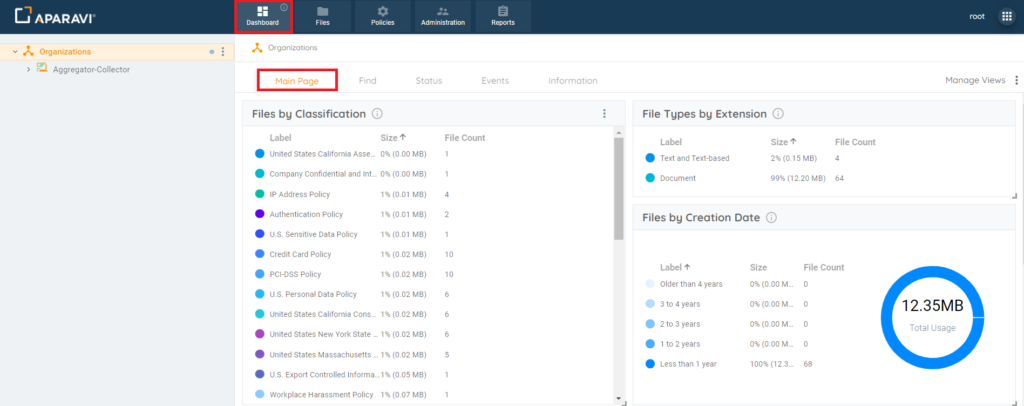
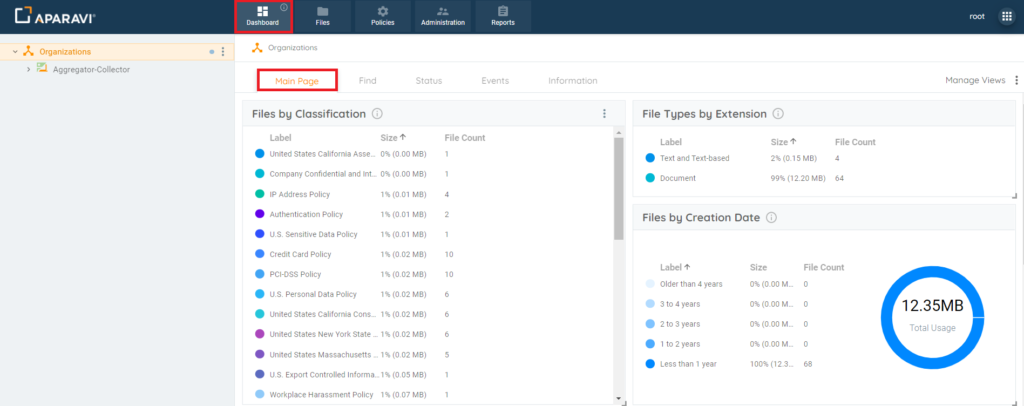
Dashboard Main Page Subtab
Purpose
The Dashboard offers many widgets to easily view the data metrics of the files scanned by the system. The widgets are typically added to the Main Page subtab, but the system offers the ability to add the widgets to any subtab located under the Dashboard tab.
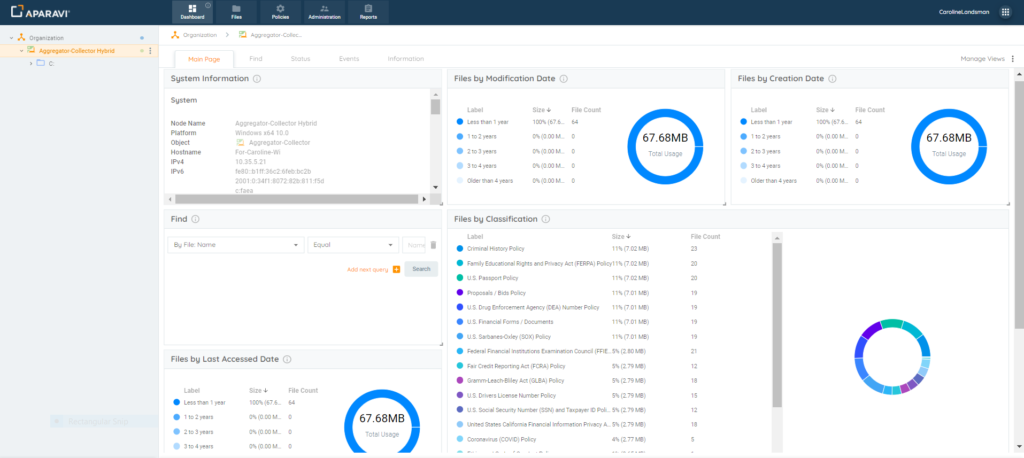
*Please note: Ensure that the proper node is selected since different nodes may have different dashboards entirely.

Overview
- Add Widgets
- Resizing & Relocating Widgets
- Edit Widgets
- Delete Widgets
- Rename Main Pages Subtab
- Remove Main Page Subtab
- Restore Default Dashboard
Add Widgets
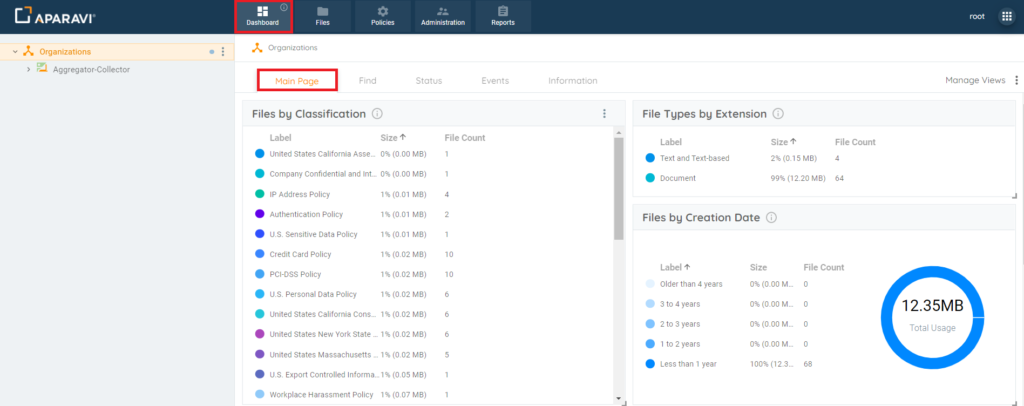
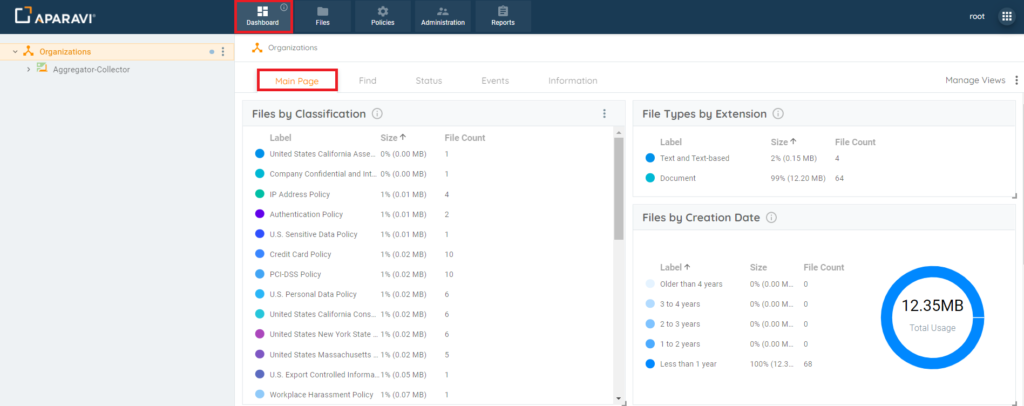
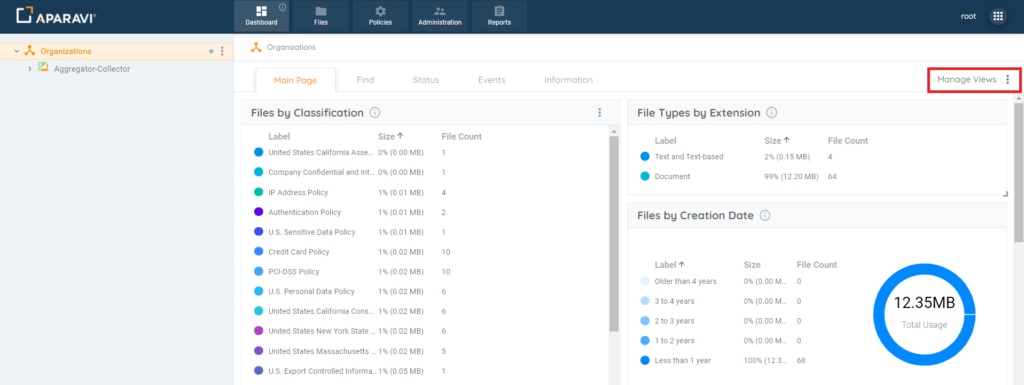
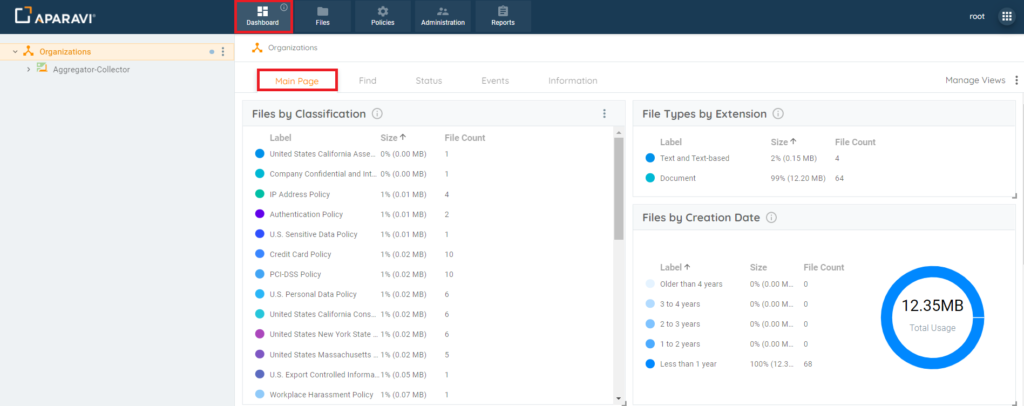
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Main Page subtab.

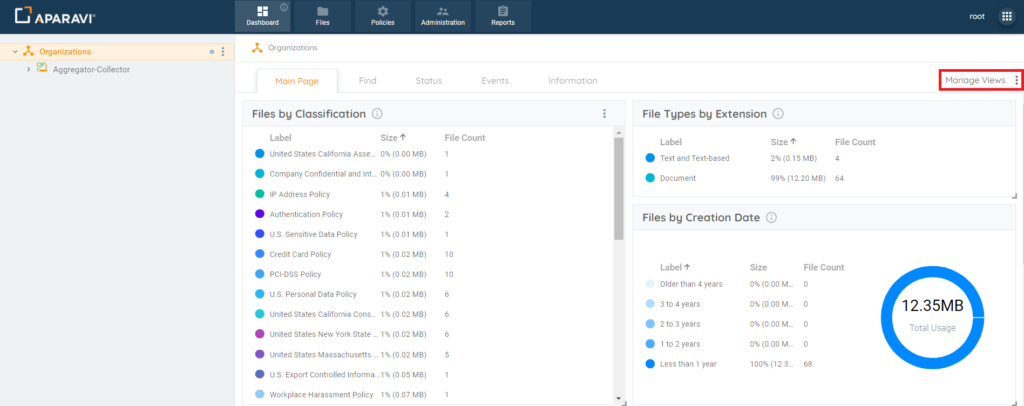
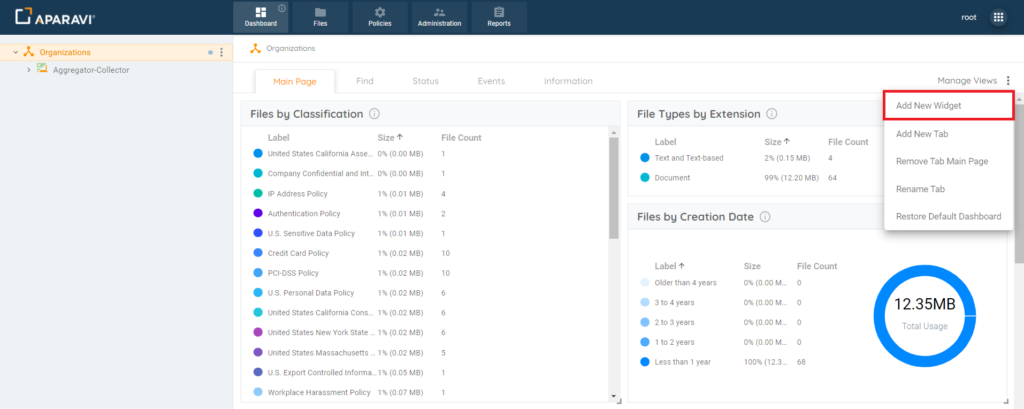
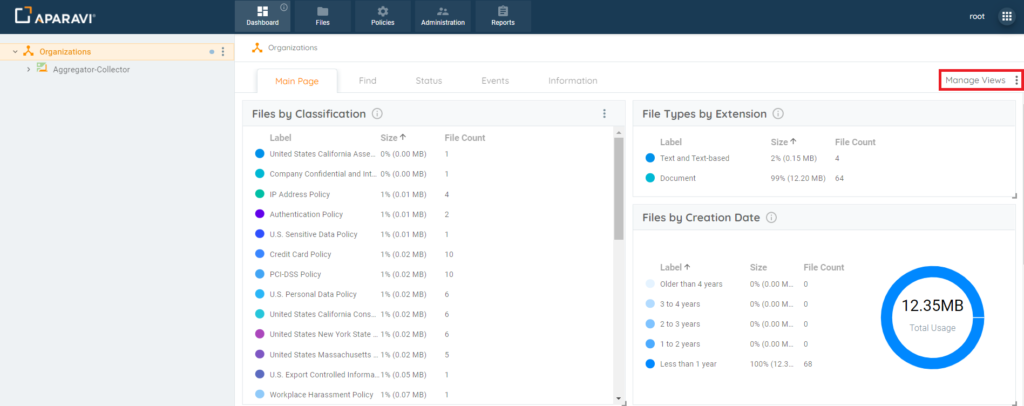
2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

3. Click on the Add New Widget option from the menu that expands. Once clicked on, the Create New Widget pop-up box will appear.

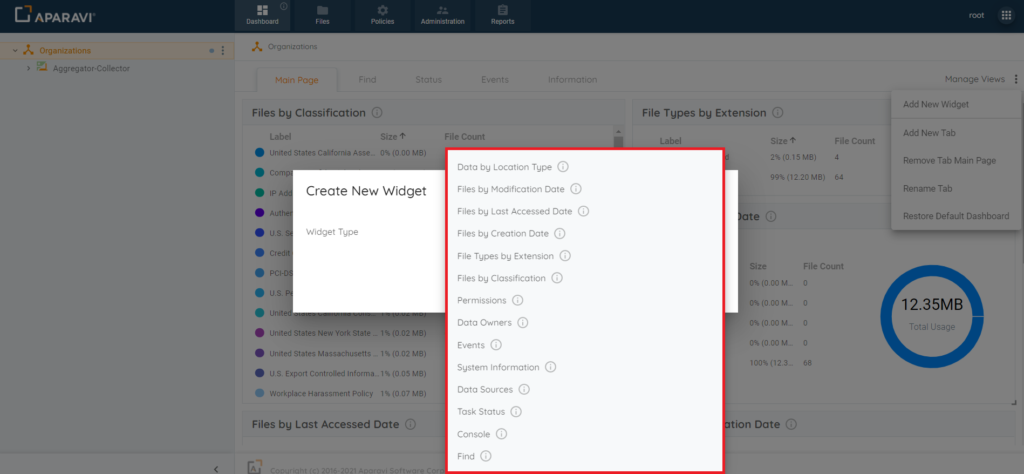
4. Inside of the Create New Widget pop-up box, click on the Widget Type field. Once clicked, the field becomes a drop-down menu of Widgets to select from.

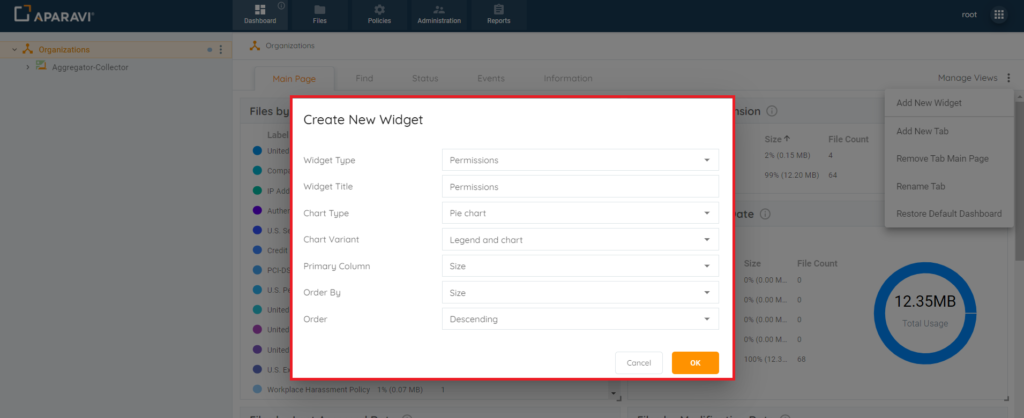
5. Select the desired Widget from the drop-down menu. Once selected, the name of the Widget will appear inside of the Widget Type field. Depending on the Widget selected, the Create New Widget pop-up box will expand to offer additional options to select from.

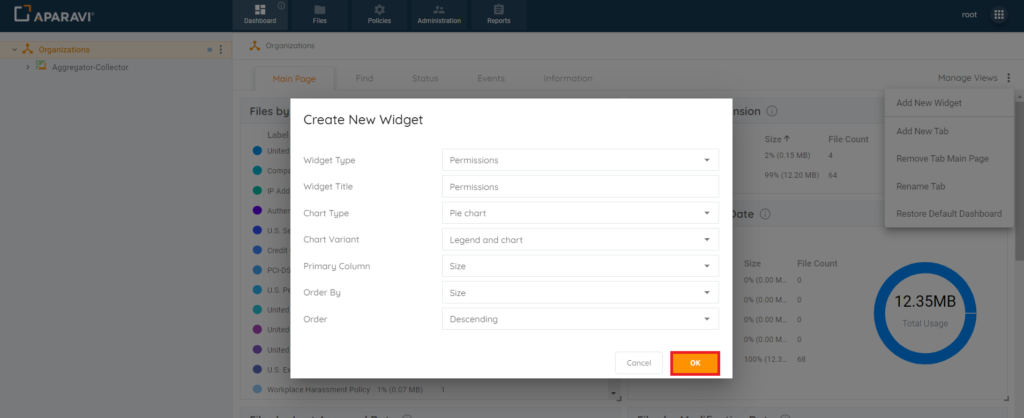
6. After selecting all options within the Create New Widget pop-up box, click the Ok button, located at the bottom of the pop-up box to close it.

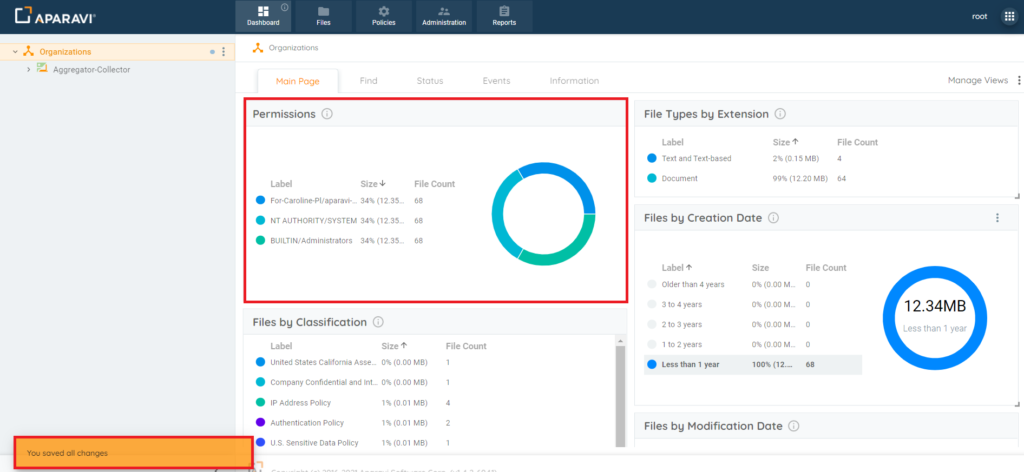
7. Once the Ok button is clicked, the new widget will appear on the Dashboard’s Main Page automatically. From this point the widget can be resized, relocated to another place on the Dashboard, edited or deleted.

Resizing & Relocating Widgets
Once a widget has been added to the Dashboard, the widget can be resized or relocated to another place on the Dashboard.
Resize
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Main Page subtab.

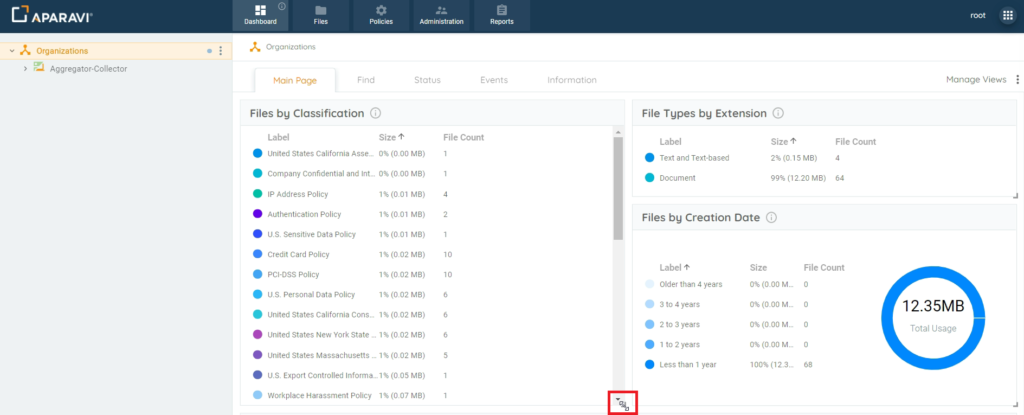
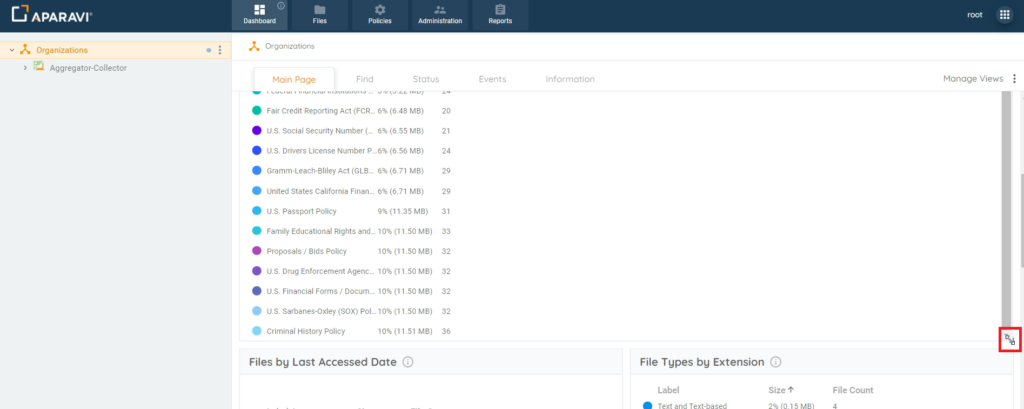
2. Click on the widget that needs resizing and then click on the tiny arrow that appears in the very bottom right-hand side of the widget. When at the correct spot for resizing the mouse will become a double-sided arrow to indicate it is ready for dragging.

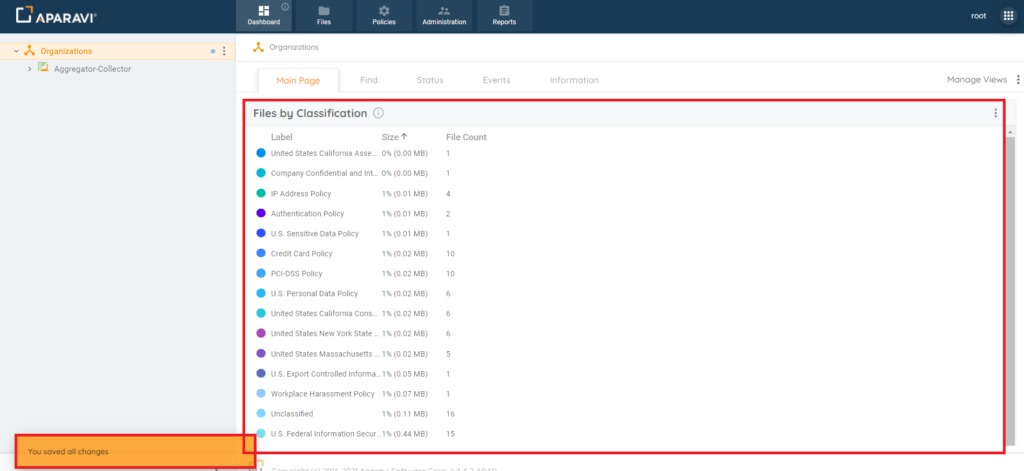
3. If the widget should display larger on the screen, while clicking on the edge of the widget, drag the mouse away from the center of the widget until it changes into the appropriate size. Once the widget is the correct size, release the mouse and the widget will remain the new size.

4. If the widget should display smaller on the screen, while clicking on the edge of the widget, drag the mouse toward the center of the widget until it changes into the appropriate size. Once the widget is the correct size, release the mouse and the widget will remain the new size.


Relocating
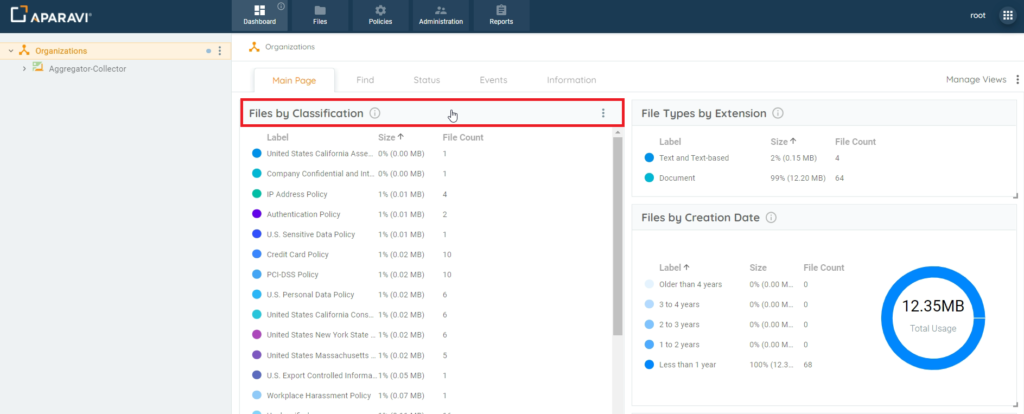
1. Hover over the widget that needs to be relocated until the cursor turns into a hand icon. Once the hand icon appears, click on the widget and while holding down the mouse, drag the widget to the new desired location and release the mouse.

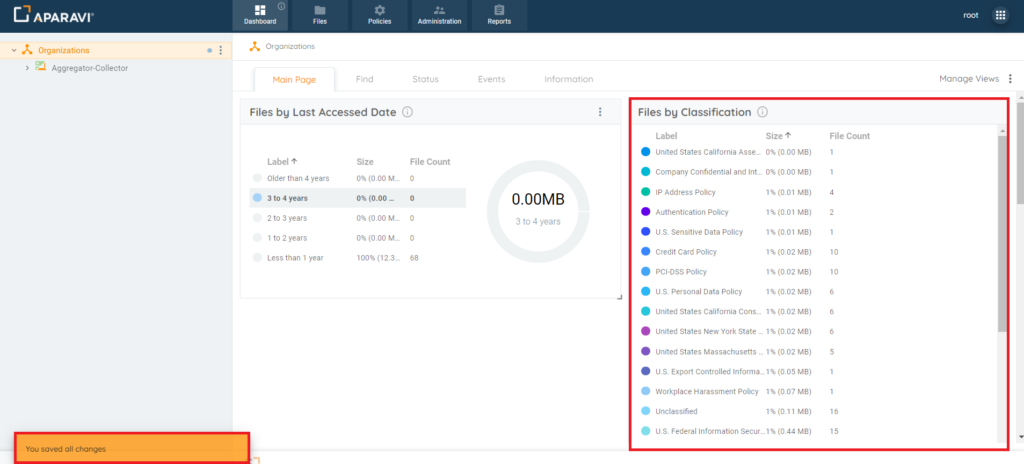
2. Once the mouse has been released, the widget will appear in the new location of the Dashboard’s Main Page subtab.

Edit Widget
Once a widget has been added to the Dashboard, the widget can be edited to display the file system’s data in a different format. Depending on the type of widget being edited, determines what options the edit widget pop-up box will offer. Once the Edit button has been clicked, the same fields that were offered during the creation of the widget will be available to be altered using the edit feature.
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Main Page subtab.

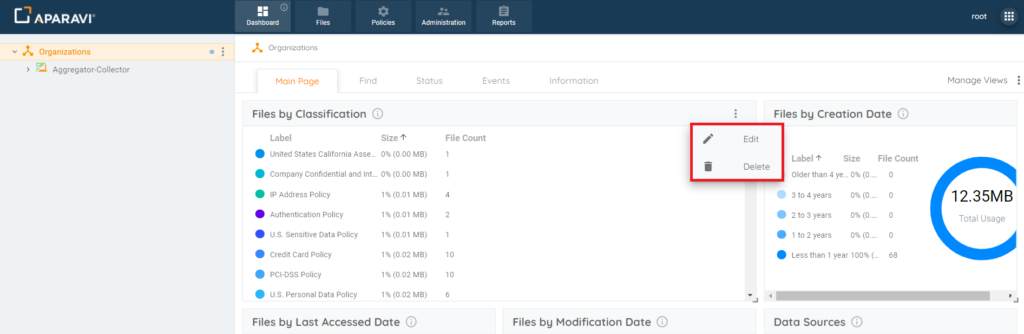
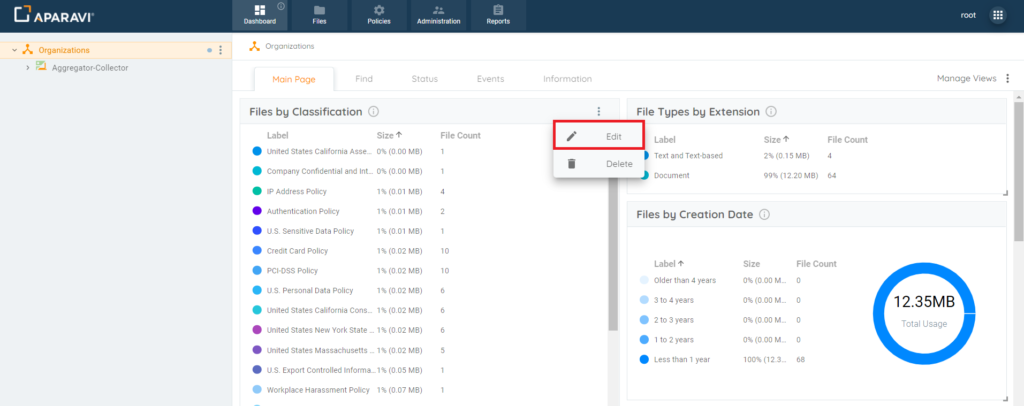
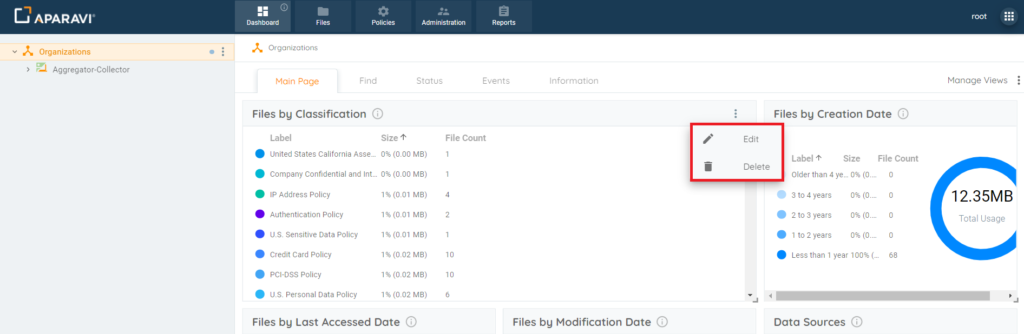
2. Hover over the widget that needs to be edited, and click on the 3 vertical blue dots located in the very upper right-hand corner of the widget. Once clicked on, a menu will appear to edit or delete the widget.

3. Click on the Edit button from the menu that expanded.

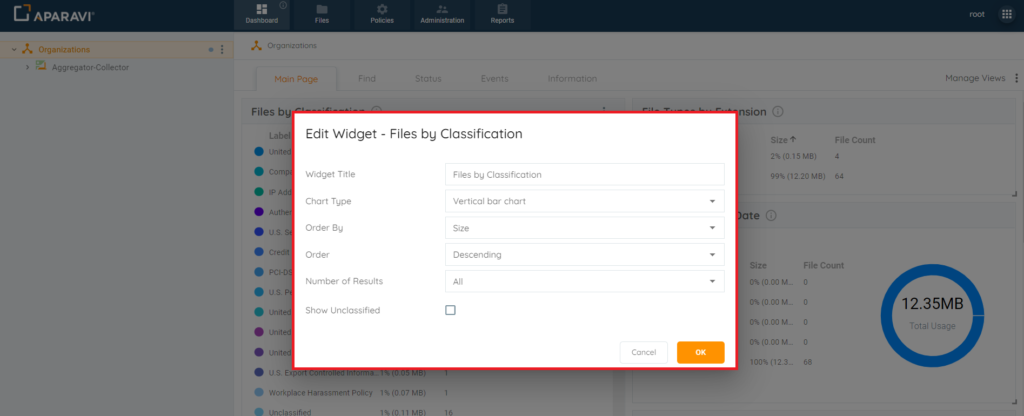
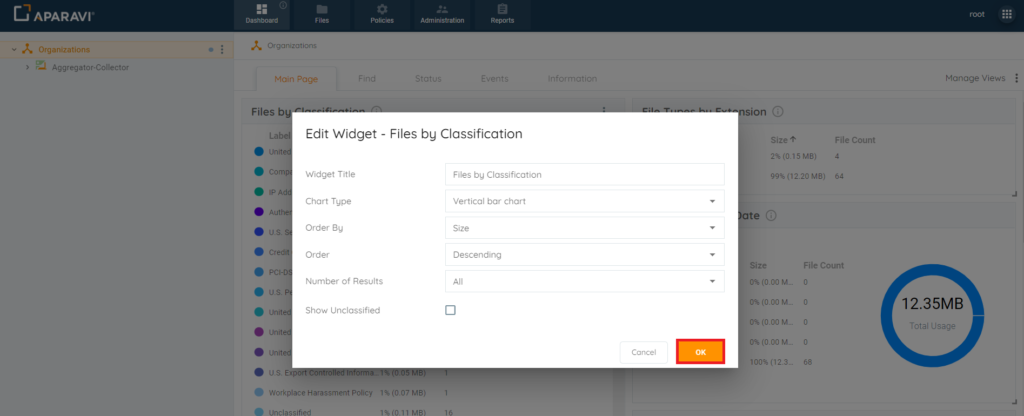
4. The Edit Widget – [Name of Widget] pop-up box will appear with the same options that were available when the widget was originally added. From here the fields can be altered to reflect the information in a different format or even in some cases display different data altogether.

5. Once all changes have been made, click the Ok button, located in the bottom right-hand side of the Edit widget pop-up box.

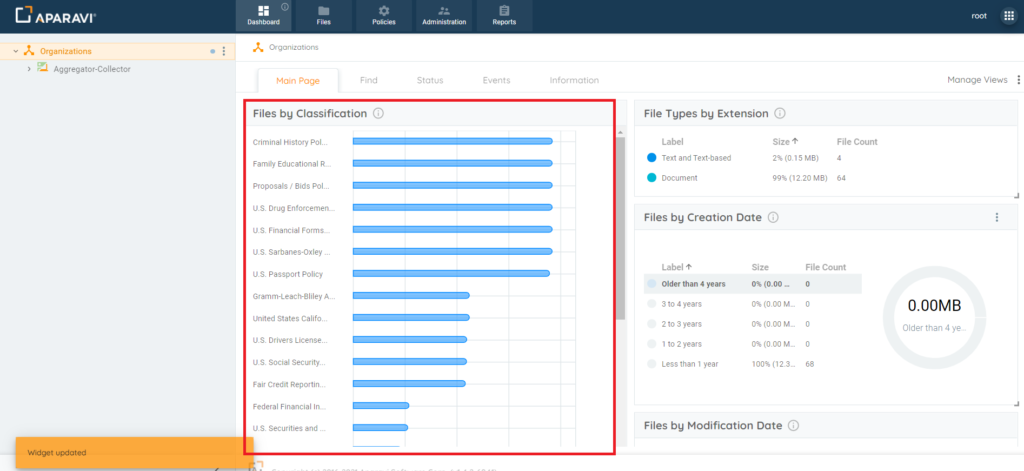
6. Once the Ok button has been clicked, the Edit widget pop-up box will close and the widget will update with the reflected changes.

Delete Widgets
Once a widget has been added to the Dashboard, the widget can be deleted. Once the widget has been successfully deleted, it will completely disappear from the Dashboard unless it is added back.
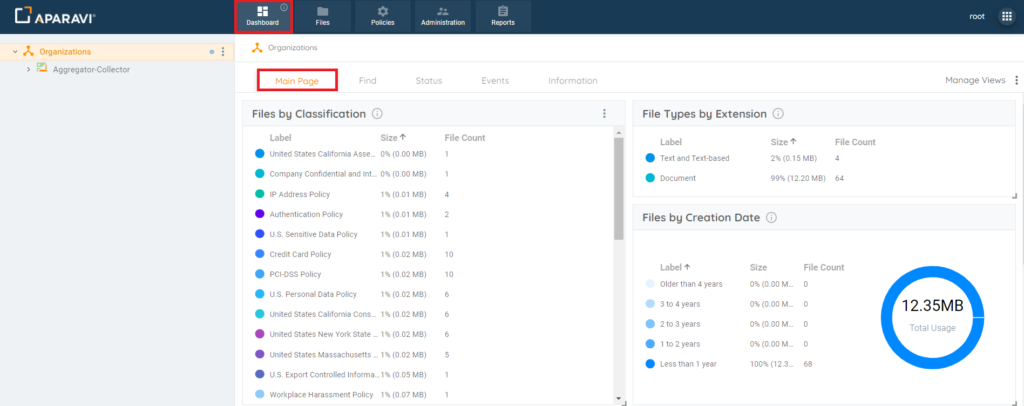
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Main Page subtab.

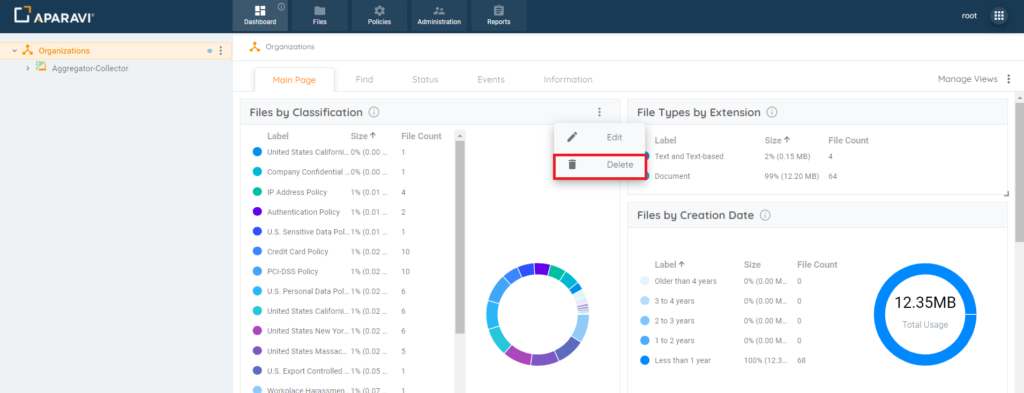
2. Hover over the widget that needs to be deleted, and click on the 3 vertical blue dots located in the very upper right-hand corner of the widget. Once clicked on, a menu will appear to edit or delete the widget.

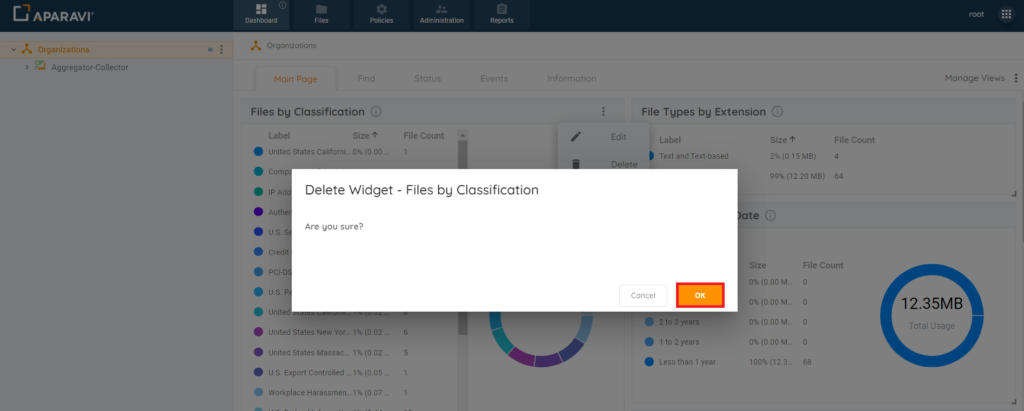
3. Click on the Delete button from the menu that expanded. Once clicked, the Delete Widget pop-up box will appear.

4. Click on the Ok button, located at the bottom right-hand side of the Delete Widget pop-up box.

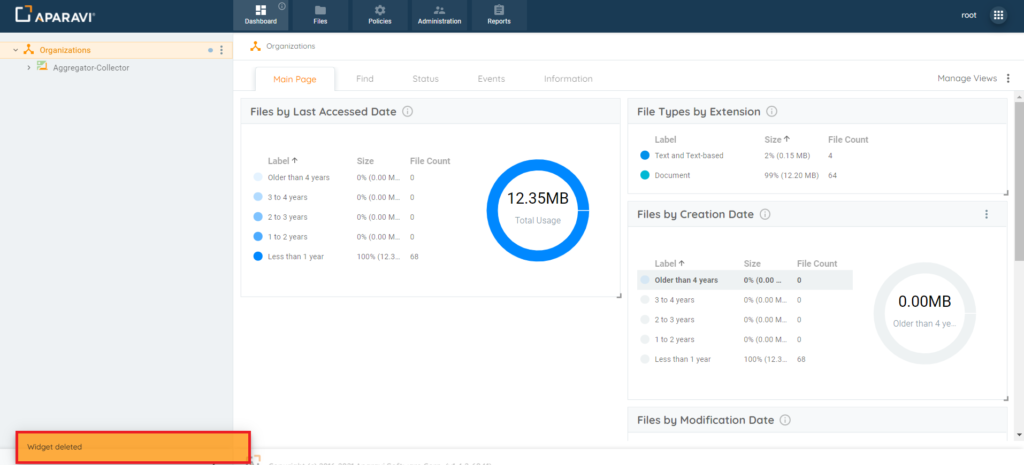
5. Once the Ok button has been clicked, the widget will disappear from the Dashboard automatically.

Rename Main Page Subtab
The Main Page subtab can be renamed to reflect something more meaningful if desired.
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Main Page subtab.

2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

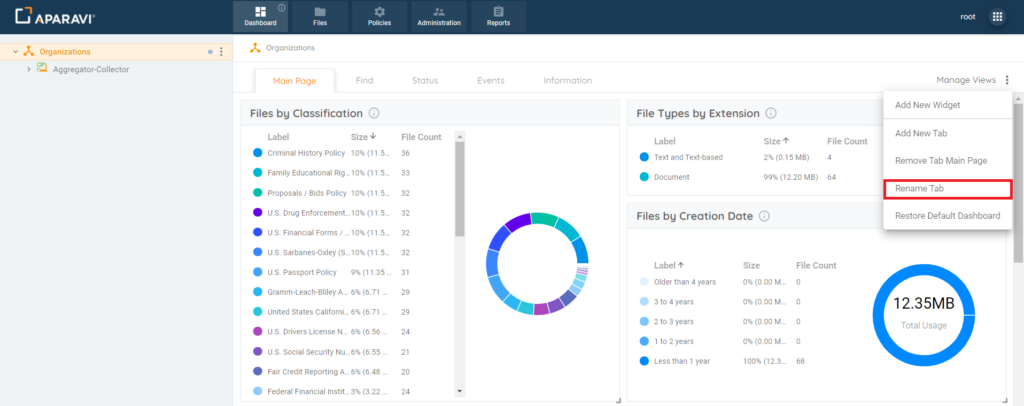
3. Click on the Rename Tab option from the menu that expands. Once clicked on, the Rename Tab pop-up box will appear.

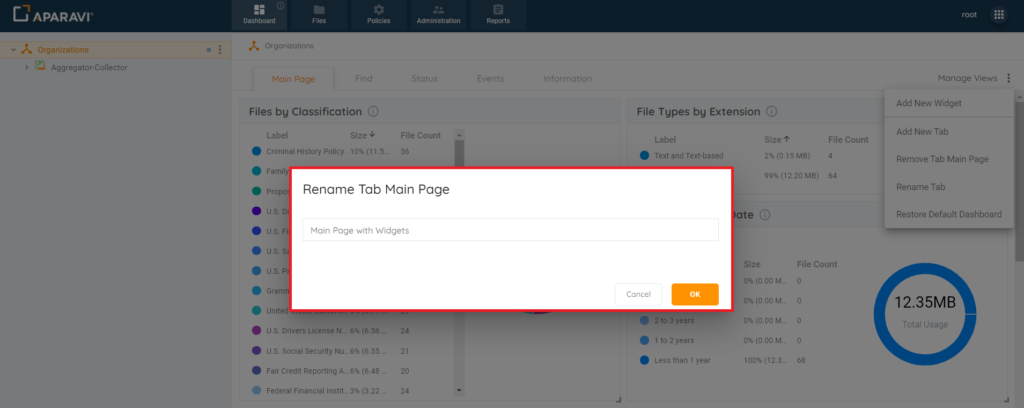
4. Type the new name of the tab into the text box, located inside of the Rename Tab pop-up box.

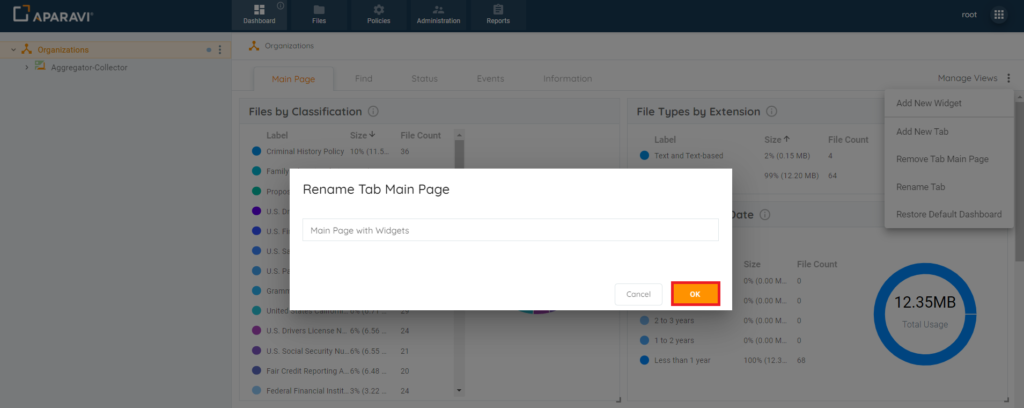
5. Once completed, click on the Ok button, located at the bottom right-hand side of the the Rename Tab pop-up box.

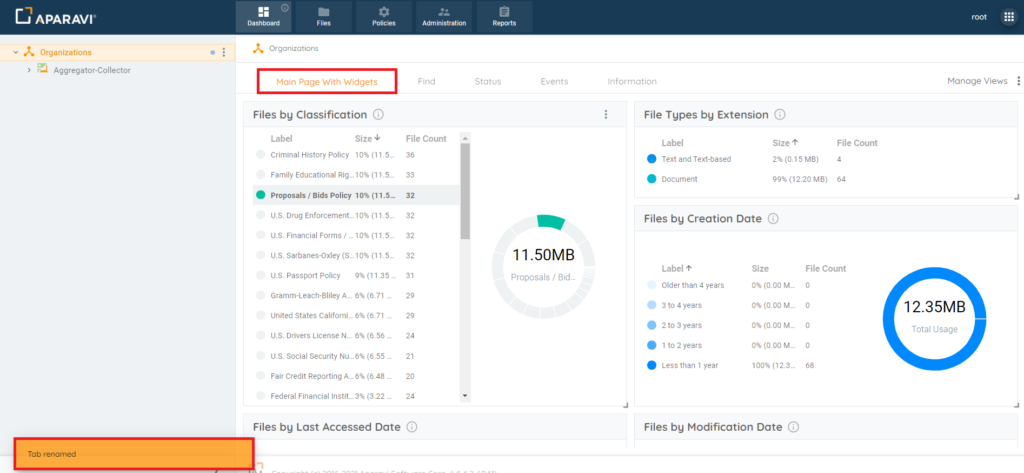
6. Once clicked on, the Main Page subtab will reflect the updated name automatically.

Remove Main Page Subtab
The Main Page subtab can be removed from the Dashboard Tab completely.
1. Click on the Dashboard Tab, located in the top navigation menu, and then click on the Main Page subtab.

2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

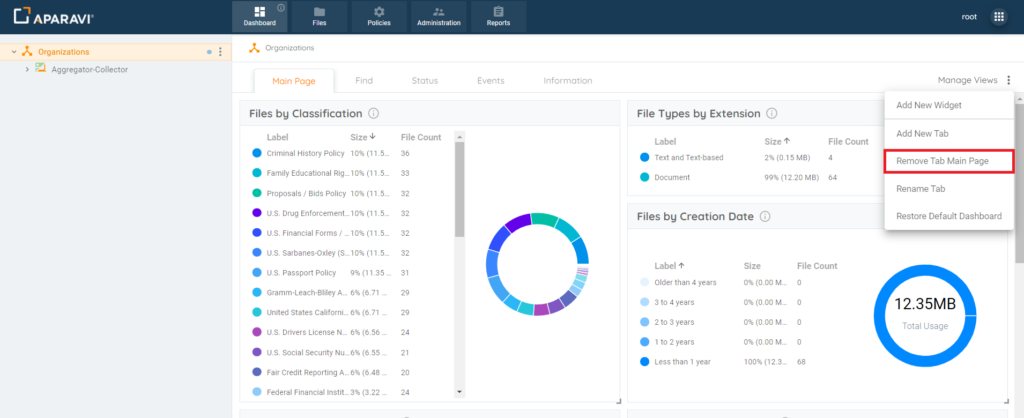
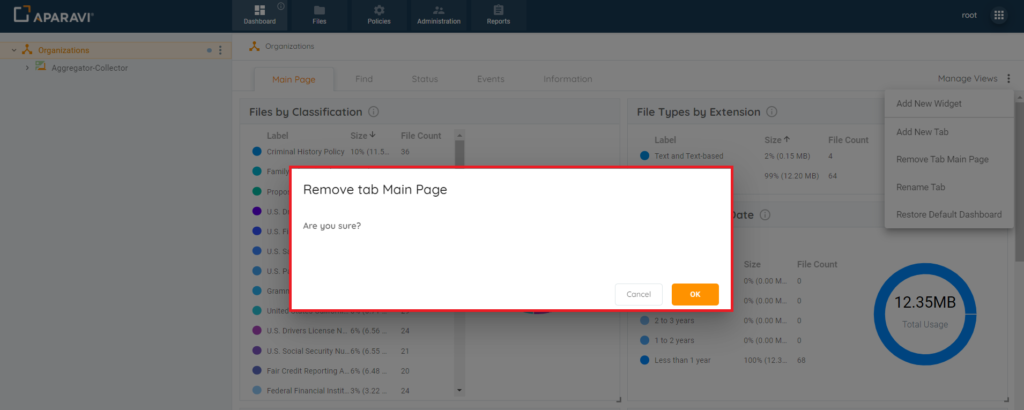
3. Click on the Remove Tab Main Page option from the menu that appears.

4. The Remove Tab Main Page pop-up box will appear to confirm the removal of the Main Page subtab.

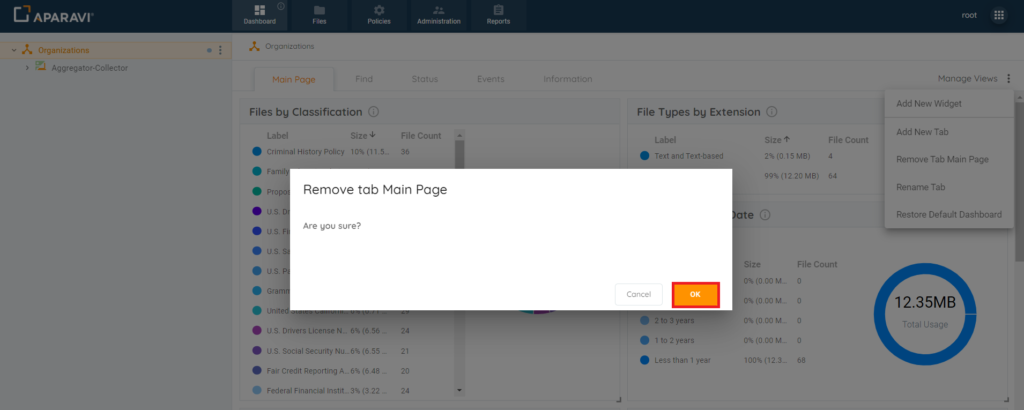
5. Click the Ok button, located in the bottom right-hand side of the the Remove Tab pop-up box.

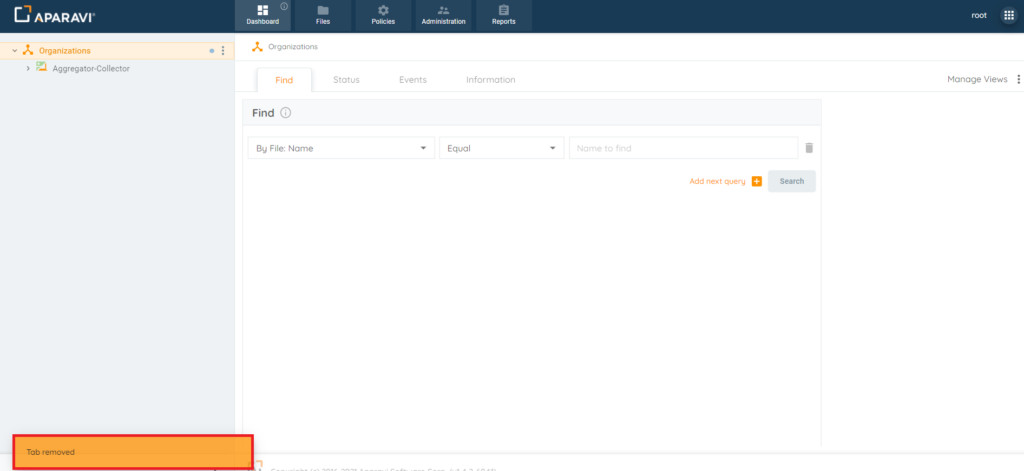
6. Once clicked on, the Main Page subtab will disappear from the Dashboard tab.

Restore Default Dashboard
If the Dashboard has been altered or deleted, it can restored to it’s original state upon installation of the node. When this option is selected, it will also restore the Main Page subtab to it’s original state as well.
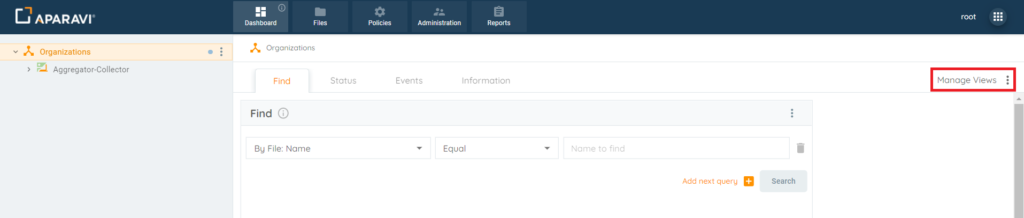
1. Click on the Dashboard Tab, located in the top navigation menu.

2. Click on the Manage Views button, located in the upper right-hand side. Once clicked on, a menu will expand with options to select from.

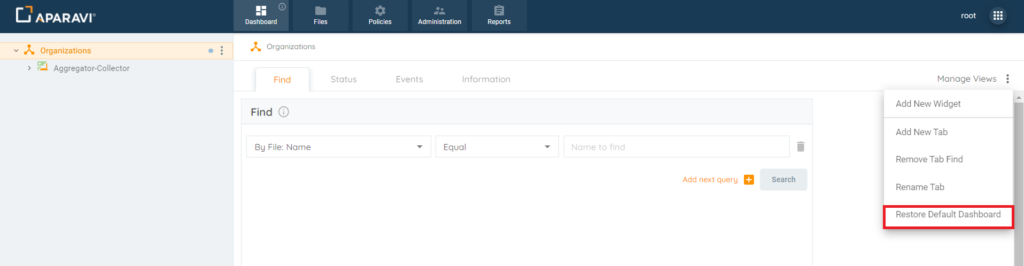
3. Click on the Restore Default Dashboard option from the menu that appears.

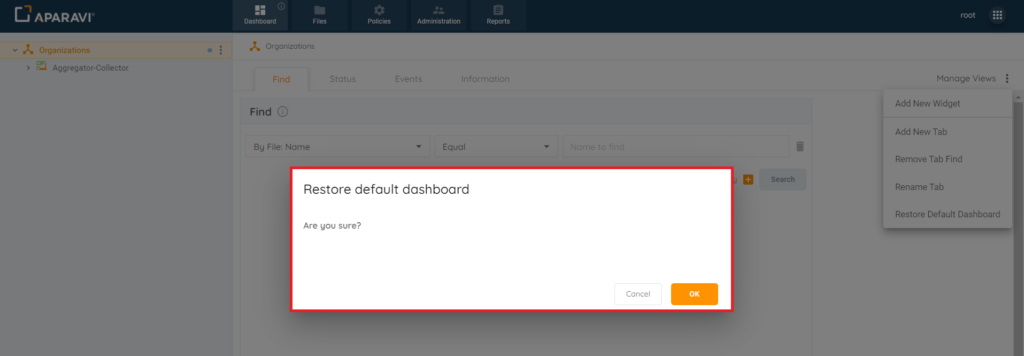
4. The Restore default dashboard pop-up box will appear to confirm the restoration of the Dashboard.

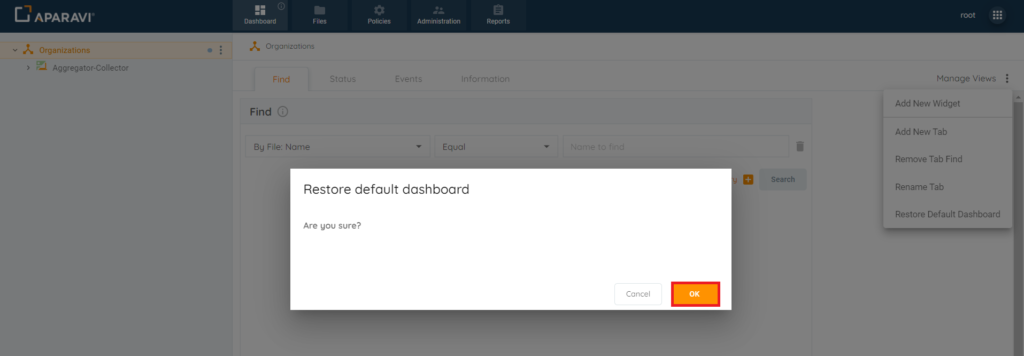
5. Click the Ok button, located in the bottom right-hand side of the the Restore default dashboard pop-up box.

6. Once clicked on, the Main Page subtab will appear in its original form when the node was originally added.